Chapter Text
Notes:
Забегайте в сад
Chapter 2: Первые шаги автора по Архиву
Summary:
Знакомство с сайтом и связанными с ним вкладками.
Notes:
(See the end of the chapter for notes.)
Chapter Text
Прежде чем приступать к созданию работы, давайте с вами ознакомимся со структурой сайта, чтобы в дальнейшем у вас не возникло трудностей с навигацией в ней. В чем-то данный гайд будет перекликаться с гайдом для читателей, потому что по факту у всех поля идентичны, но мы посмотрим на них с точки зрения функционала для автора.
Итак, вы наконец-то получили долгожданное письмо из Хогвартса от Архива с подтверждением вашей регистрации и попали на сайт.
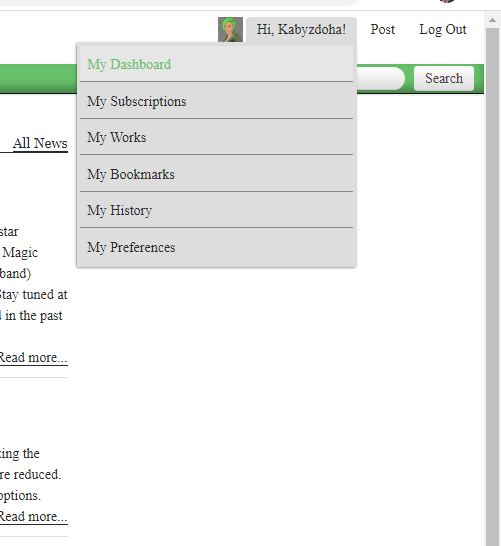
Чтобы попасть в нужную для нас рабочую среду (или, как ее еще называют, Панель Управления), нажмите на иконку с вашим ником в правом верхнем углу сайта и выберите Dashboard. Далее начинается наше волшебство.

В общем и целом, условно рабочую среду на сайте можно разбить на 4 основных блока. Ниже я детально остановлюсь на каждом из них, чтобы вам было понятнее, что за что отвечает. Для тех, у кого есть хотя бы базовые знания английского языка, вполне смогут ориентироваться в названиях, для остальных поля я перевела. Также вы можете пользоваться встроенным в браузер переводчиком.
✏️ Первый блок: работа с профилем и настройками
✏️ Второй блок: навигация по работам, закладки и т.д.
✏️ Третий блок: статистика, обратная связь и подписки
✏️ Четвертый блок: участие в челленджах, соавторство, связанные работы, жалобы и т.д.
Первый блок: работа с профилем и настройками ↑

Dashboard — это ваша главная страница, на которой отображается список всех размещенных вами работ и созданных серий.
Profile — область, в которой отображаются контактные данные о вас: дата рождения, ник, аватар, информация о себе. Более подробно об этом рассказано здесь.
Preferences — здесь вы можете настроить оповещения, скрыть часть блоков, выбрать стиль сайта и многое другое.
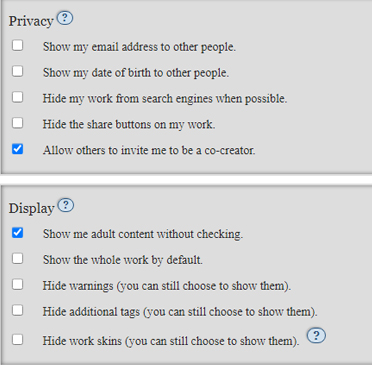
Ниже прилагаю весь функционал Preferences с переводом. Каждый перевод будет размещен под соответствующим скрином с пояснениями.

Конфиденциальность | Privacy
- Показывать мой адрес электронной почты другим людям. Когда эта опция включена, адрес электронной почты, связанный с вашей учетной записью, будет отображаться на странице вашего профиля.
- Показывать мою дату рождения другим людям.
- Скрывать мою работу от поисковых систем, когда это возможно. Включение этой опции не позволит поисковым системам включать в поисковый запрос вашу пользовательскую страницу или ваши работы. Пожалуйста, обратите внимание, что не все поисковые системы соблюдают этот параметр. Если вы хотите полной приватности, рекомендую ограничить доступ к работам только для пользователей архива.
- Скрыть кнопку "Поделиться" на моей работе. Этот параметр позволит вам отключить кнопку "Поделиться", которая позволяют другим пользователям рекомендовать вашу работу на внешних сайтах, таких как Twitter и Tumblr.
- Разрешать другим участникам приглашать меня стать соавтором.
Настройки отображения | Display
- Показывать мне контент для взрослых без доп. проверки. Когда эта опция включена, перед отображением фанфика вас не будут спрашивать, хотите ли вы получить доступ к работам с рейтингом Mature, Explicit или Not Rated.
- Показывать работу целиком по умолчанию. Когда эта опция включена, работы с несколькими главами будут отображаться на одной длинной странице.
- Скрыть предупреждения (вы все равно можете выбрать их отображение). Когда эта опция включена, предупреждающие теги архива на работах по умолчанию будут скрыты. Вы можете нажать "Показать предупреждения", чтобы отобразить предупреждения для любой отдельной работы.
- Скрыть дополнительные теги (вы все равно можете выбрать их отображение). Когда эта опция включена, дополнительные теги на работах по умолчанию будут скрыты. Вы можете нажать "Показать дополнительные теги", чтобы отобразить теги для любой отдельной работы.
- Скрывать рабочие скины других пользователей. Когда эта опция включена, пользовательский скин, указанный другим пользователем для своей работы, отображаться не будет. Вместо этого будет применен ваш обычный скин сайта.

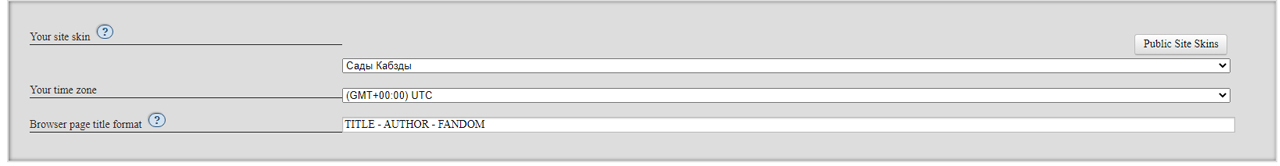
Оформление | Skins
- Ваш скин сайта (более подробно о них я расскажу ниже).
- Часовой пояс.
- Формат отображения шапки работы.
Несколько примеров того, как может выглядеть шапка работы:
НАЗВАНИЕ - АВТОР - ФАНДОМ. Это формат по умолчанию.
НАЗВАНИЕ - АВТОР. Исключая фандом.
ФАНДОМ_АВТОР_ЗАГОЛОВОК. Сначала отображается наверху фандом, затем автор, затем название. Формат прописания в строке: с подчеркиванием вместо тире.

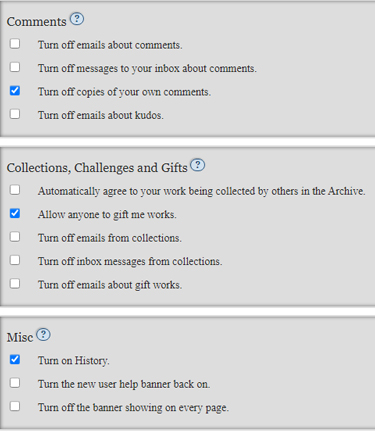
Комментарии | Comments
- Отключить уведомления по электронной почте о новых комментариях. Поставьте галочку, если вы не хотите оповещения по электронной почте, когда кто-то комментирует вашу работу или отвечает на оставленный вами комментарий. Уведомления по-прежнему будут приходить во вкладку Inbox на сайте.
- Отключить уведомления во вкладке Inbox о комментариях.
- Отключить копирование ваших собственных комментариев. Включите эту опцию, если вы предпочитаете не получать электронные письма с вашими собственными комментариями (например, когда вы отвечаете на комментарии к своим собственным работам).
- Отключить уведомления по электронной почте о лайках на работах. Включите эту опцию, если вы предпочитаете не получать уведомления по электронной почте, когда кто-то оставляет лайки вашей работе.
Коллекции, Челленджи и Подарки | Collections, Challenges and Gifts
- Автоматически разрешать другим пользователям добавлять работу в коллекции. По умолчанию, если другой пользователь добавляет вашу работу в коллекцию, вам будет предложено подтвердить, хотите ли вы, чтобы ваша работа отображалась как часть этой коллекции. Если вы хотите, чтобы люди могли добавлять ваши работы в коллекции, не дожидаясь вашего подтверждения, включите эту опцию.
- Позволять кому угодно дарить мне работы. Обратите внимание, что вы всегда можете отказаться от подарков индивидуально.
- Отключить уведомления по электронной почте из коллекций. Включите этот параметр, если вы предпочитаете не получать оповещения по электронной почте из коллекций, таких как creator и work reveals. Это больше истории разных челленджей и фандомных битв, так что можете не обращать на это внимание.
- Отключить входящие сообщения из коллекций. Включите эту опцию, если вы предпочитаете не получать уведомления из коллекций в свою вкладку Inbox на сайте.
- Отключите уведомления по электронной почте о подаренных вам работах. Включите эту опцию, если вы предпочитаете не получать оповещения по электронной почте, когда кто-то дарит вам работу. Уведомления по-прежнему будут отображаться на вашей странице подарков.
Разное | Misc
- Включить историю. Если эта функция включена, "История" сохраняет информацию обо всех работах, что вы просматривали. Вы можете удалить отдельные работы из своей истории или очистить всю историю целиком. Если вы включите эту опцию, а затем отключите ее, работы, которые вы смотрели, когда эта опция была включена, все равно будут сохранены (но вам придется снова включить историю, чтобы просмотреть их).
- Включить баннер справки для нового пользователя. Включение этой опции приведет к включению баннера с информацией и подсказками по началу работы с Архивом.
- Отключить показ информационного баннера на каждой странице. Иногда сотрудники Архива могут уведомлять пользователей о важных событиях или изменениях на сайте, размещая баннер на всех страницах сайта. Если вы хотите отключить баннер во время входа в систему, включите эту опцию.
И последнее (для многих самое жуткое) в первом блоке:

Skins — это внешний вид вашего сайта (Site Skin) или вашей работы (Work Skin). Скины на этом сайте позволяют настроить внешний вид под ваши предпочтения. Функционал, конечно, ограниченный, но, в целом, довольно неплохой. Можно менять шрифты, их размер, фон, цветовую гамму и т.д.
Скин можно создать самому, используя редактор CSS, либо же применить один из тех, что предлагает сайт (Public Site Skins и Public Work Skins). Для новичков я рекомендую использовать то, что есть. Для извращенцев как я позже организую отдельный гайд.
ВАЖНО! Когда вы создаете скин веб-сайта, имейте в виду, что вы меняете стиль только для себя - другие пользователи архива его не увидят, у них по-прежнему будет отображаться стандартный, либо тот, что они сами себе сделали.
С рабочим скином (Work Skin) все куда интереснее, потому что его другие пользователи видеть могут (если не отключили эту опцию в настройках или на самой работе). Рабочий скин позволяет вам изменить способ отображения одной или нескольких ваших работ для других. Такие скины влияют только на основную часть работы - то есть вы не можете изменить внешний вид навигации по архиву или фон шапки работы. Но даже с таким ограничением возможностей довольно много: изменение шрифта/фона, добавление обложек, игры с цветом отдельных частей работы или всем ее текстом, добавление переписок в формате чата, различного вида сносок и т.д.
Более подробно об этом я расскажу во 2 главе гайда, который посвящен созданию и оформлению работы.
Второй блок: навигация по работам, закладки и т.д. ↑
 Works — это блок с вашими работами. Также в нем доступен фильтр по разным параметрам для более удобной навигации. Отфильтровать можно по предупреждениям, по пейрингам, по дате публикации, по категориям, по кроссоверам и т.д.
Works — это блок с вашими работами. Также в нем доступен фильтр по разным параметрам для более удобной навигации. Отфильтровать можно по предупреждениям, по пейрингам, по дате публикации, по категориям, по кроссоверам и т.д.
Drafts — здесь вы найдете все свои черновики, которые вы сохранили, но не опубликовали на сайте. Имейте в виду, что черновики хранятся на сайте всего месяц, а потом автоматически удаляются. Так что складировать тут работы, как на Фикбуке, увы, не получится.
Series — предназначены на тот случай, если у вас работа состоит из нескольких частей или же вы решили написать больше 1 работы по какой-то конкретной вселенной (неважно, уже существующей или выдуманной вами) / в том же временном интервале и т.д. Серию можно создать на этапе создания новой работы. Более подробно об этом я упомяну во 2 главе гайда.
Bookmarks — закладки на этом сайте служат аналогом сборников на Фикбуке. Вы можете:
- добавить работу в приватную закладку, и ее никто не увидит, либо же оставить ее в открытом доступе;
- добавить к ней примечание, теги;
- редактировать и удалять закладки у себя в профиле. Там также есть возможность их фильтровать, если вы ищите что-то конкретное.
Collections — это группа работ и/или закладок, тематически сгруппированных друг с другом. Например, она может содержать все работы, которые были созданы для челленджа, или все работы, опубликованные вами в каком-то определенном году, или все ваши рекомендации работ по определенному пейрингу или фандому. Вы также можете соединить схожие коллекции, создав объединяющую их родительскую коллекцию - чтобы узнать больше, перейдите на Как мне создать подколлекцию?.
Третий блок: статистика, обратная связь и подписки ↑
 Inbox — это вкладка, в которой отображаются все отзывы, что вам оставляют читатели, а также ваши ответы на них, если вы не отключили эту функцию в настройках. Отзывы можно фильтровать от старых к новым, от прочитанных к непрочитанным, от тех, что с ответами, до тех, что без ответов.
Inbox — это вкладка, в которой отображаются все отзывы, что вам оставляют читатели, а также ваши ответы на них, если вы не отключили эту функцию в настройках. Отзывы можно фильтровать от старых к новым, от прочитанных к непрочитанным, от тех, что с ответами, до тех, что без ответов.
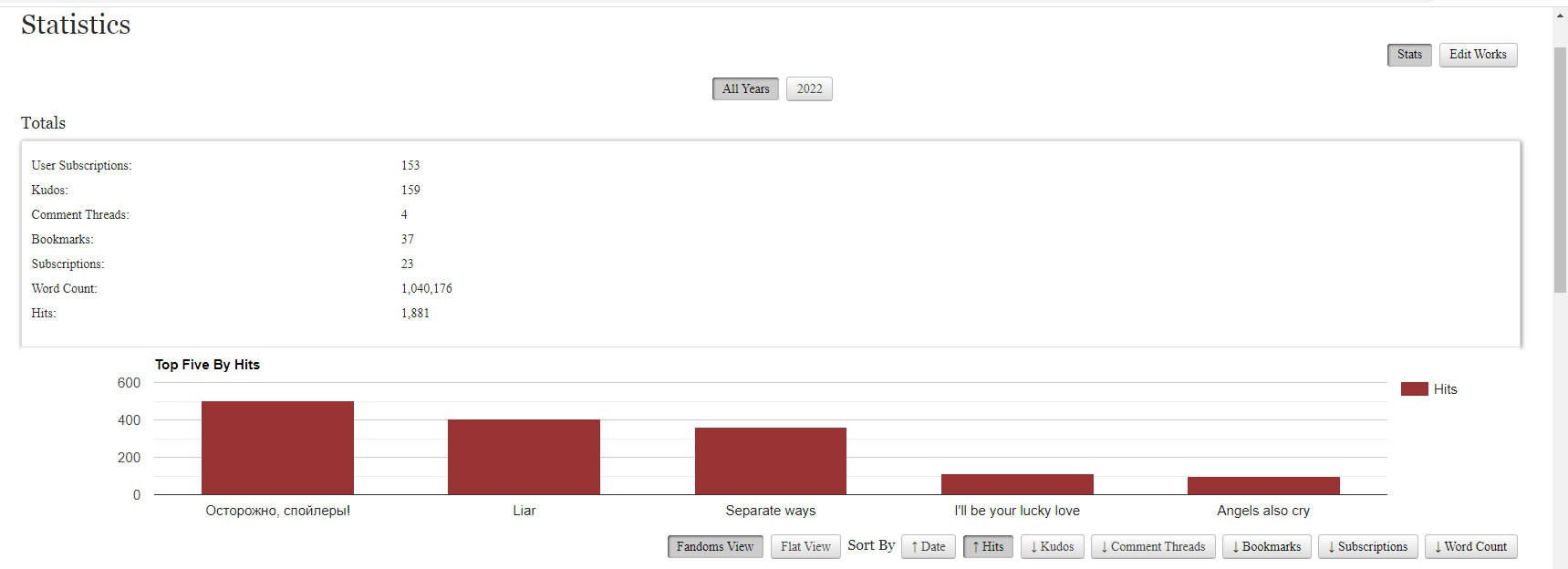
Statistics — это сводная статистика по всем вашим работам. Здесь вы можете:
- увидеть, сколько у вас подписчиков (User Sunscriptions)
- сводные данные по лайкам (Kudos)
- сколько оставлено комментариев (Comment Threads)
- сколько людей подписалось на работу (Sunscriptions)
- сколько написано слов (Word Count)
- сколько всего просмотров (Hits)
Сортировку можно менять по нужным вам параметрам (дата, просмотры, лайки, комменты и т.д.), а также изменять внешний вид перечня ваших работ ниже: просмотр по фандомам (Fandoms view), либо же просто общий список (Flat view).

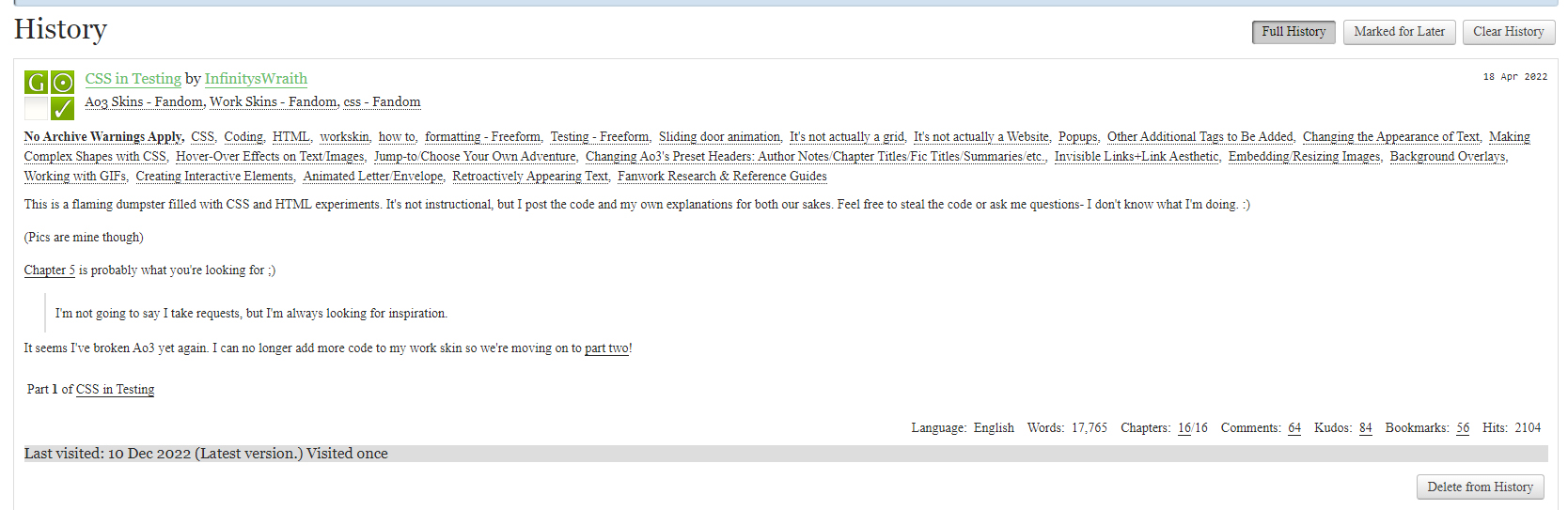
History — место, где хранятся все просмотренные вами работы. Все работы здесь упорядочены по дате (более недавние работы перечислены первыми). Под описанием работы вы найдете дату последнего просмотра и общее количество обращений к ней. Если вы использовали функцию «Отметить на потом», аннотация «Отмечено на потом» также будет отображаться в круглых скобках. История включена по умолчанию. Чтобы отключить ее, перейдите в раздел «Разное» на странице «Настройки», снимите флажок «Включить историю просмотра», затем нажмите кнопку «Обновить» внизу страницы. Любые работы, к которым вы получите доступ после этого, не будут записаны, и ваша прошлая история не будет доступна. Обратите внимание, что это также отключит функцию «Отметить для дальнейшего использования», и ваш список «Отмеченные для последующего использования» больше не будет доступен.

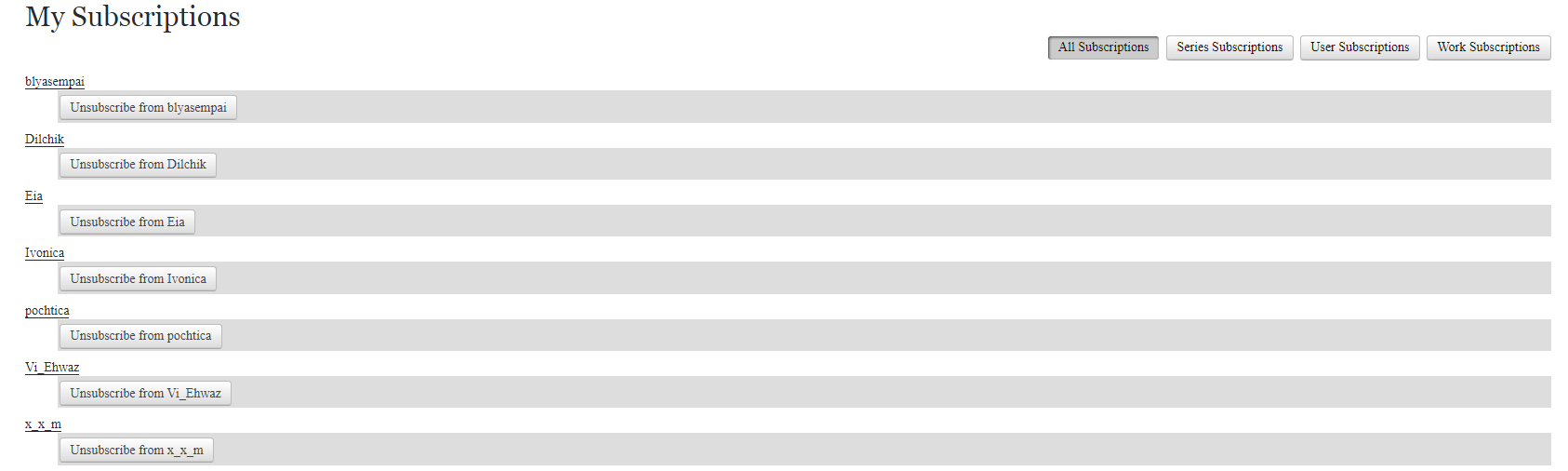
Subscriptions — это подписки: на пользователей (User Subscriptions) , на серии (Series Subscriptions), на работы (Work Subscriptions). Здесь отображается информация о том, на что конкретно вы захотели подписаться. По умолчанию фильтр отображает все возможные подписки (All Subscriptions). Если вы хотите посмотреть какие-то конкретные, просто нажмите на нужную вам кнопку.

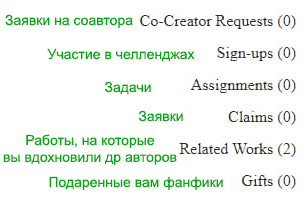
Четвертый блок: участие в челленджах, соавторство, связанные работы, жалобы и т.д.↑

Co-Creator Requests — в этой вкладке вы сможете посмотреть заявки на соавторство, которые вам присылают другие пользователи.
Sign-ups — здесь можно посмотреть, в каких вы участвуете челленджах (организованных мероприятиях, в котором участники соглашаются участвовать или создавать фан-активности или фан-работы согласно некоторому предопределенному критерию).
Assigments — по факту в этом поле вы можете посмотреть, по какой заявке вам необходимо выполнить то или иное задание.
Claims — здесь можно посмотреть созданные вами заявки для участия в фестивале заявок/фандомных битвах. Когда вы участвуете в фестивале заявок, вы можете выбрать (claim) заявки, которые вы хотите выполнить.
Related Works — здесь вы можете увидеть список работ, на которые вы вдохновили других людей, а также те, на которые вас кто-то вдохновил. Вы сами можете указать в своей работе, что она была вдохновлена другой работой или автором, об этом я упомяну во 2 главе гайда.
Gifts — в этой вкладке вы можете посмотреть работы, которые вам подарили другие авторы или которые вы подарили кому-то. В своей работе вы также можете поставить галочку, что хотите ее подарить кому-то, и это будет отображаться в примечаниях.
На этом краткий обзор по самому сайту завершен. Пришла пора переходить к главному блюду.
Notes:
Забегайте в сад
Chapter 3: Добавляем работу на сайт
Summary:
В этой главе мы с вами пройдемся по всем полям редактора создания и добавления работы.
Notes:
(See the end of the chapter for notes.)
Chapter Text
Не будем ходить долго вокруг да около и толкать вступительные речи, мы здесь с вами собрались не для этого. Итак, вы изучили все основные вкладки, что у вас расположены слева в профиле, теперь можно приступать непосредственно к созданию работы.
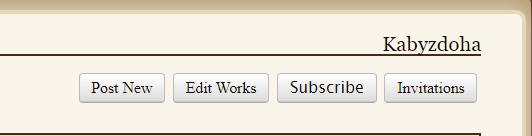
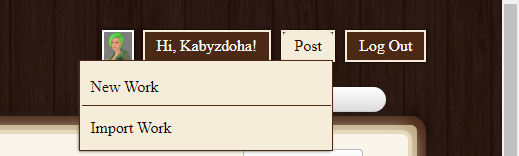
На своей странице (если вы на главной сайта, перейдите в Dashboard, тыкнув на свою иконку в правом верхнем углу сайта) в правой части экрана вы должны нажать на кнопку Post New, и перед вами откроется редактор создания работы. Либо же это можно сделать, тыкнув по кнопке выше рядом с вашим ником.


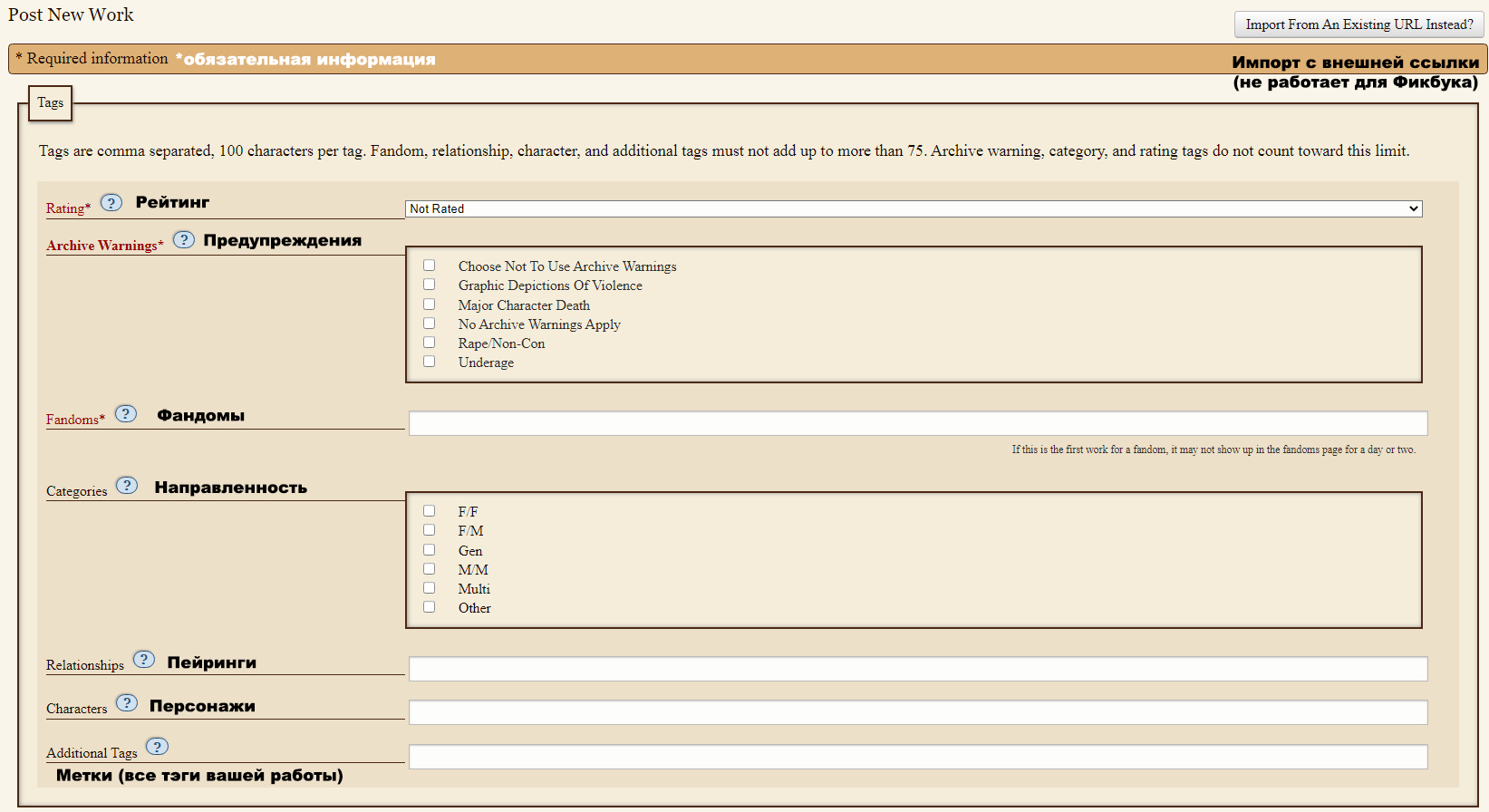
Для удобства всю длинную страницу добавления новой работы я разделила на отдельные блоки. Ниже буду подробно рассказывать о каждом из них. Для лучшего понимания я "адаптировано под Фикбук" перевела поля, чтобы вам было проще ориентироваться, перенося оттуда работы, опираясь на шапку вашего фанфика.
* Звездочкой будут помечены поля, обязательные для заполнения.
Первый блок

Rating* — поле, в котором мы с вами выставляем рейтинг вашей работы. Их здесь несколько и условно, если сравнивать с Фикбуком, то можно распределить следующим образом:
- Not Rated (Adult!). Вообще сам Архив характеризует этот рейтинг как максимально широкий, т.е. к нему можно отнести и как откровенные сцены и полное отсутствие каких-либо откровенных и запрещенных сцен. Его можно ставить, если вы не хотите никак характеризовать свою работу или вам необходимо избежать спойлеров, связанных с рейтингом, например. Но я все же не рекомендую его использовать, если у вас есть какой-то контент 16-18+.
- General Audiences. Используется для любой аудитории. Если сравнивать с Фикбуком, то это G.
- Teen And Up Audiences. Для аудитории подростков от 13 и старше. Если сравнивать с Фикбуком, то это PG-13.
- Mature (Adult!). Этот рейтинг используется, если у вас в работе присутствуют эротические сцены или насилие, но без детального графического описания. Если сравнивать с Фикбуком, то сюда можно отнести и эR, и частично NC-17. Почему второй тоже отношу сюда? См ниже.
- Explicit (Adult!). Этот рейтинг сам Архив рекомендует ставить, когда у вас есть много порнографии, графического насилия и т.д.. Если сравнивать с Фикбуком, то это больше относится к NC-21, но, в целом, нет принципиальной разницы, какой вы поставите себе, Mature или Explicit.
Archive Warnings* — на Фикбуке такого поле идет в скопе со всеми метками, здесь же оно вынесено отдельно для самых важных, либо же на тот случай, если у вас нет ничего из перечисленного в графе.
- Choose Not To Use Archive Warnings. Используйте это, если у вас нет необходимости использовать в работе какие-либо предупреждения. Вы также можете выбрать этот вариант, если не знаете, надо ли о чем-то предупреждать или если вы хотите избежать некоторых спойлеров и т.д.. К тому же, любые предупреждения вы можете вынести в тэги.
- Graphic Depictions Of Violence. Используется, если в работе есть очень графичные и кровавые описания насилия
- Major Character Death. Используется, если вы хотите предупредить своих читателей о смерти главного персонажа у себя в работе. Для второстепенных используйте тэги в поле ниже.
- No Archive Warnings Apply. Используется, если у вас в работе вообще не планируется упоминание никаких из перечисленных здесь предупреждений, в т.ч. и тех, которые вам хотелось бы скрыть.
- Rape/Non-Con. Используется, если в работе имеется упоминание совершение насильственных или сексуальных действий без согласия одного из участников процесса.
- Underage. Используется, если у вас в работе имеется упоминание отношений сексуального характера с несовершеннолетними. Это же относится к персонажам-инопланетянам, либо вампирам, которые выглядят как дети/подростки.
Fandoms* — здесь все просто. Вам нужно указать все фандомы, к которым имеет отношение ваша работа, будь то 1 или несколько (кроссовер). Вводить фандом лучше на английском и выбирать из выпадающего списка. Если вашего фандома в списке нет, проверьте правильность написания. Если с этим все ок, значит, тот может отсутствовать в списке, тогда просто напишите его сами полностью и нажмите Enter.
Categories — тут вам нужно тыкнуть в тот вид направленности, что используется в вашей работе.
- F/F - фемслэш
- F/M - гет
- Gen - не описываются и не упоминаются сексуальные взаимоотношения или они не играют решающей роли
- M/M - слэш
- Multi - смешанная
- Other - романтические и/или сексуальные отношения, которые нельзя охарактеризовать ни как слэш, ни как фемслэш, ни как гет ни в одном проявлении. Сюда также можно отнести и статьи, либо вообще не проставлять направленность.
Relationships — в этом поле мы вбиваем нужный вам пейринг/пейринги (на английском) и выбираем из выпадающего списка тот, что нужен нам. Если вашего пейринга в списке нет, просто введите его сами полностью и нажмите Enter. Обратите внимание те, кому принципиален порядок людей в паре, в этом поле он НЕ УЧИТЫВАЕТСЯ. Для обозначения ролей (топ, боттом) используйте поле Additional Tags.
Characters — сюда по желанию вы можете вписать всех персонажей, что упоминаются у вас в работе.
Additional Tags — поле, которое служит головной болью у многих. ВНИМАНИЕ! Архив не распознает русскоязычные тэги, если вы их здесь будете вводить. Он просто не покажет вам выпадающий список, поэтому по возможности вводите все нужные вам тэги на английском. Если нужных тэгов все равно нет, работаем по той же схеме, что с пейрингами и фандомом, записываем полностью (не принципиально на англ или русском) и жмем Enter.
ВАЖНО: тэги нужно писать по одному, не через запятую. Если вам трудно вспомнить их все при переносе работы, например, используйте шапку вашего фанфика на Фикбуке как шпаргалку.
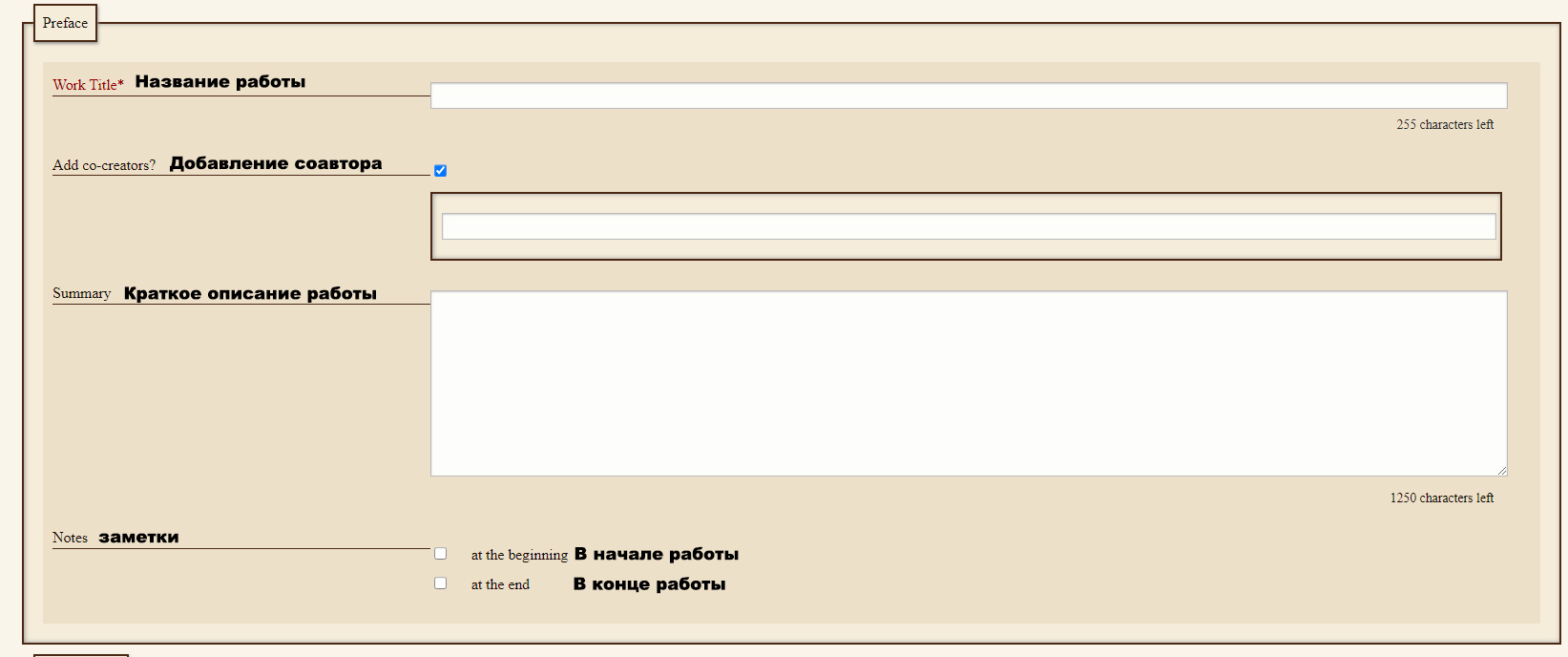
Второй блок

В этом блоке все несколько проще. В поле Work Title мы вписываем название нашей работы, а в поле Summary ее краткое описание.
Если работы вы писали не один, либо вам принципиально надо добавить бету (учтите, отображаться будет как соавтор), то в поле Add co-creators вам нужно поставить галочку и в появившемся поле ввести ник человека с Архива, которому вы хотите предложить быть соавтором. ВАЖНО: у соавтора есть такие же права доступа, как и у вас, он может редактировать ее и даже удалить ( в таком случае вам на почту придет уведомление с резервной копией работы), поэтому отнеситесь к этому с особой щепетильностью, не добавляйте сюда человека, если не уверены в нем.
И имейте в виду, у человека, которому вы отправите предложение стать соавтором, должна быть проставлена в настройках галочка на согласие отправлять ему такие приглашения. Об этом я упоминала в прошлой главе гайда.
Также к своей работе вы можете оставить примечания в начале или в конце главы, тыкните на нужный вам пункт (можно и на оба). Примечания обычно используются для каких-то заметок, посвящений, сносок (поговорим о них в 3 главе) и пр.
Обратите внимание, что у всех полей есть свой лимит на символы.
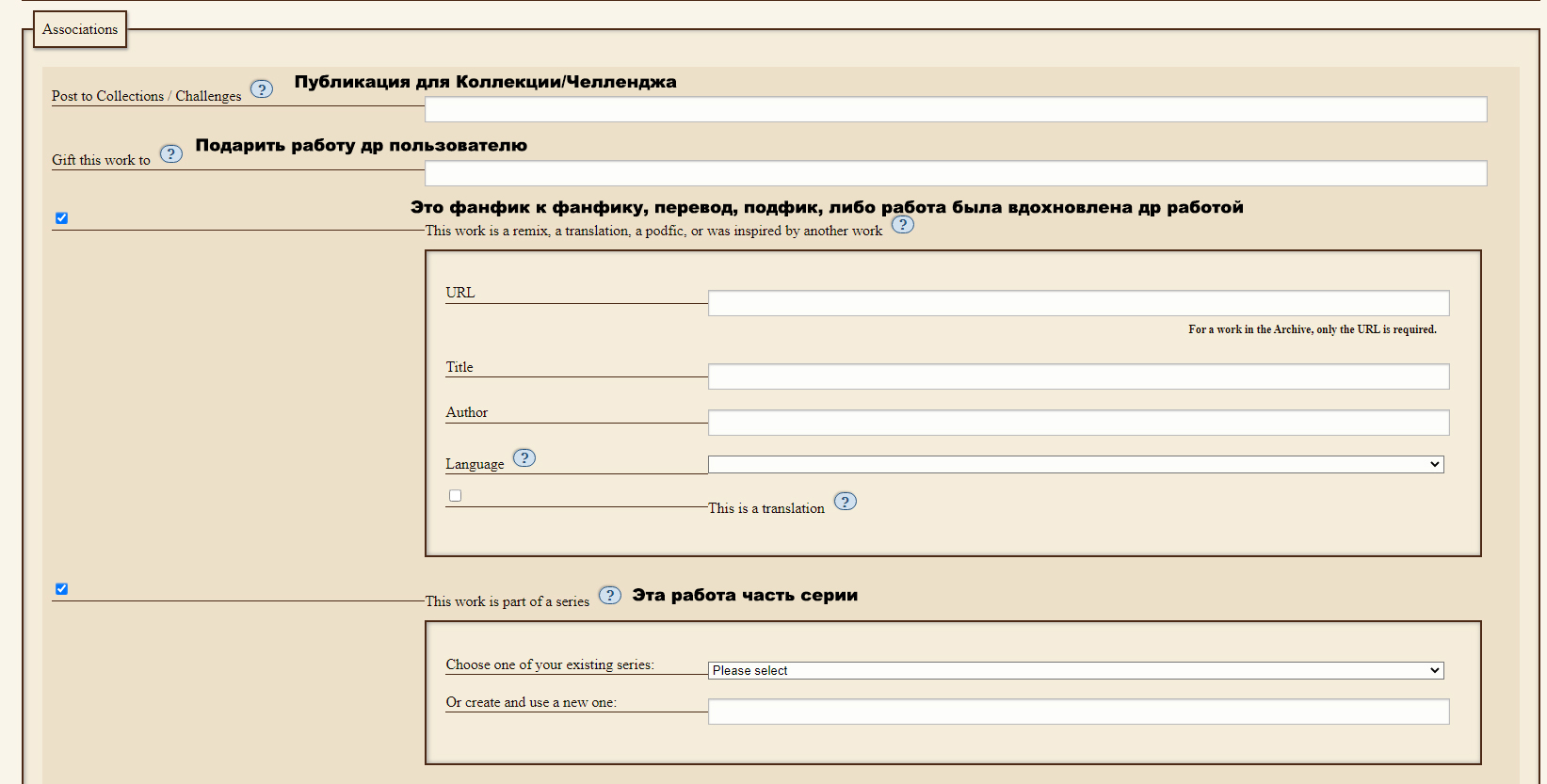
Третий блок

Итак, в третьем блоке для многих довольно много интересного и одновременно непонятного. Остановимся подробнее на каждом из пунктов.
Post to Collections / Challenges — если вы не участвуете ни в каких фандомных битвах, челленджах и пр, то это поле вы смело можете пропустить, потому что оно нужно только для участников таких мероприятий и в нем указывается название такого движа.
Gift this work to — мы используем, если хотим посвятить свою работу какому-то конкретному человечку и заострить на этом внимание. В таком случае мы ставим галочку и в появившемся поле вписываем имя/ник человека, которому мы хотим подарить работу. Получатели не обязательно должны быть зарегистрированными пользователями Архива, хотя автозаполнение предложит вам соответствующие ники, если таковые имеются. Также Архив уведомит зарегистрированных пользователей, если они будут выбраны в качестве получателей работы.
This work is a remix, a translation, a podfic, or was inspired by another work — используем, если наша работа это производная от чьего-то фанфика, продолжение к нему, фанфик к фанфику, перевод или она вдохновлена другой работой. В таком случае мы жмем галочку и заполняем появившиеся поля: указываем ссылку на такую работу, ее название, автора и язык. Если это перевод, ставим соответствующую галочку.
Обратите внимание, что при создании работы можно указать только одну работу со ссылкой, но после создания, нажав на Edit, можно дополнить информацию дополнительными ссылками, все они потом будут перечислены под формой с заголовком "Current parent works".
This work is part of a series — если у вас задумывается какая-то эпопея на несколько фанфиков или же вы создаете фанфики в какой-то одной вселенной, выдуманной вами или созданной уже кем-то, то вы можете создать для них Серию, в которой они все будут последовательно сгруппированы, и читатель сможет легко переключаться с одной работы на другую без лишних усилий.
Итак, вам захотелось замутить серию, вы жмете на эту галочку, и у вас появляется две строчки: "выбрать из списка созданных вами серий" и "создать новую серию и использовать ее". По умолчанию у нас никаких серий нет, поэтому вы в поле "Or create and use a new one" пишете название для вашей серии (любое, какое взбредет к вам в голову). Потом, когда уже вы создадите сам фанфик, серию можно будет отредактировать.

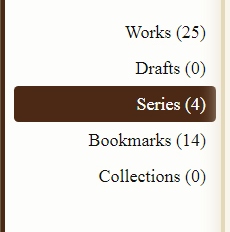
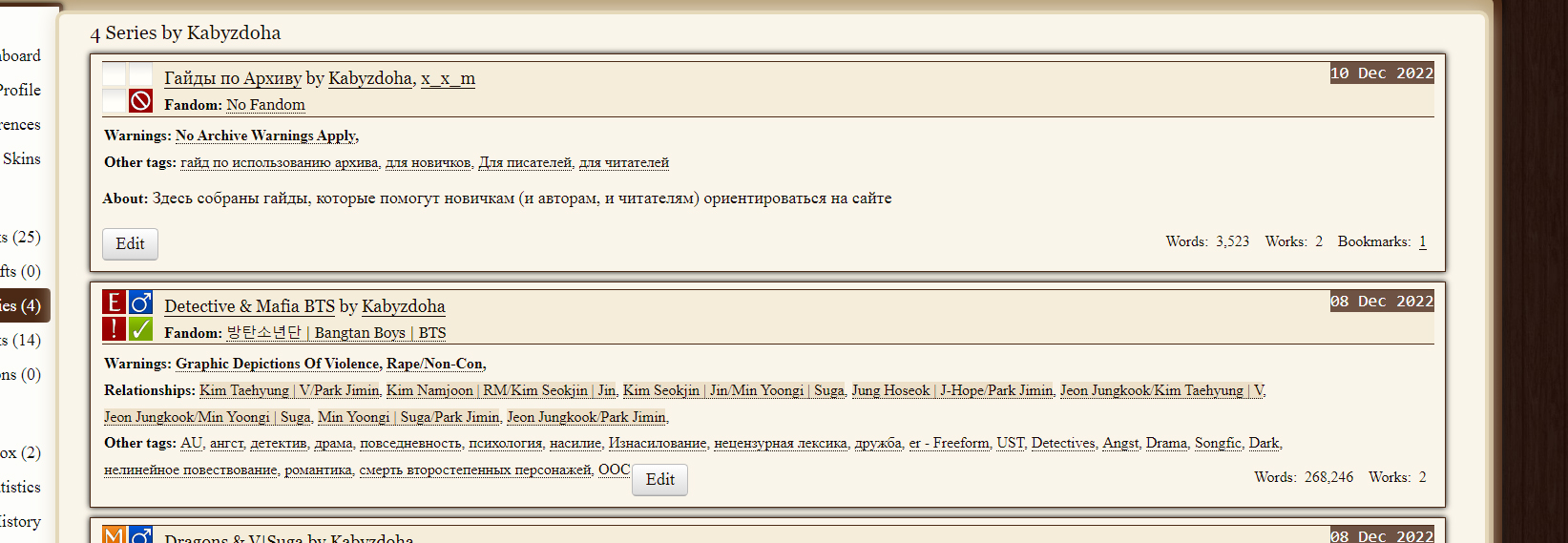
Забегая вперед, давайте сразу покажу, как это будет выглядеть после создания работы. Если вам этот пункт пока не интересен, просто пролистайте ниже.
Серии можно найти на главной профиля в левом меню в графе Series. Далее сайт переместит вас на отдельную вкладку, где вы сможете увидеть список созданных вами серий.
Обратите внимание, что они наследуют тэги всех фанфиков, что вы в них добавите.

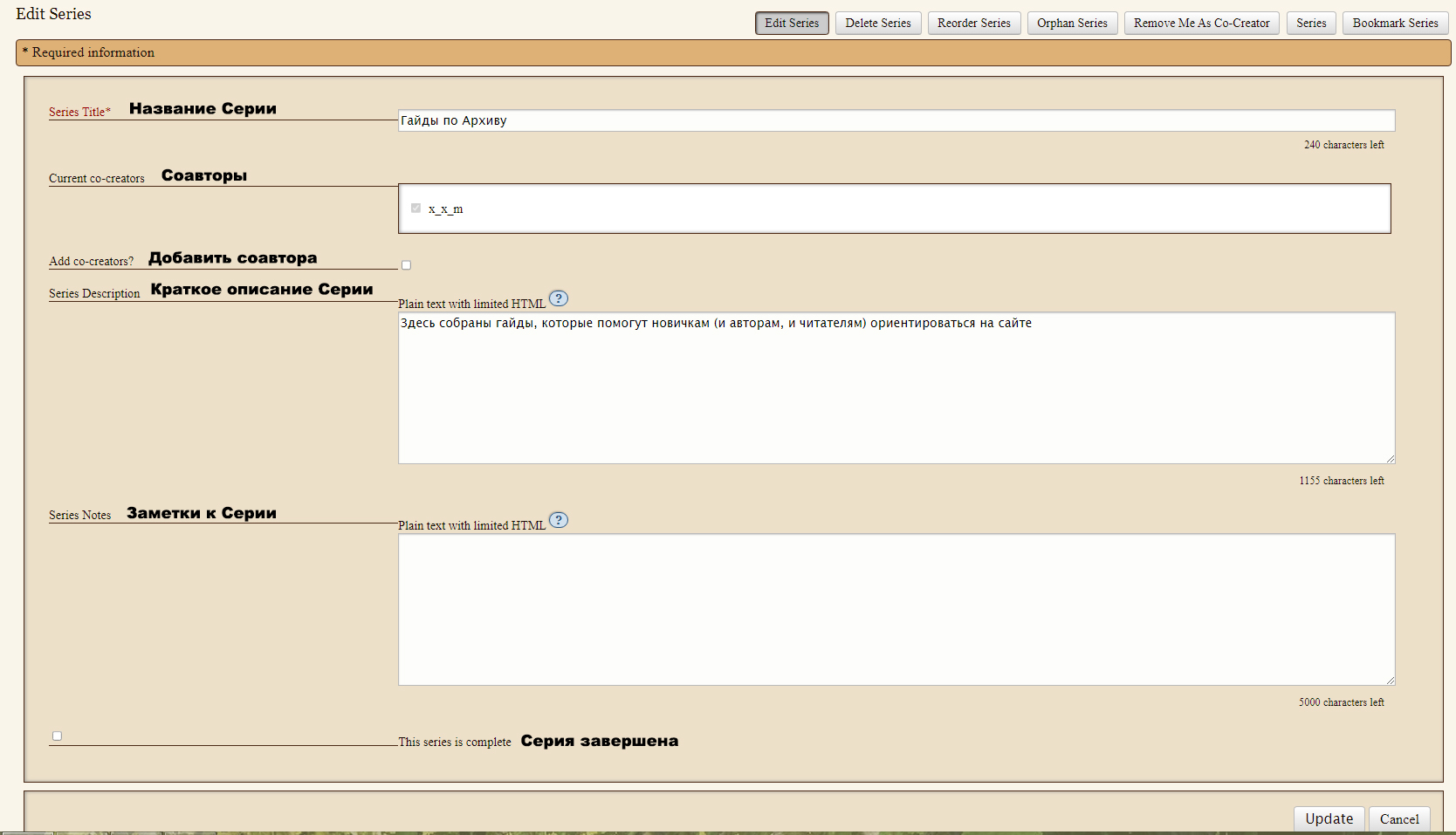
Для того чтобы изменить серию, нажмите Edit.

Перед вами откроется редактор, в котором вы можете изменить детали серии, добавить к ней аннотацию, соавтора, изменить название. Если вы больше не планируете добавлять работы в серию, поставьте галочку в графе "This series is complete". После внесения всех изменений мы жмем Update.
После этого вы можете нажать на серию и посмотреть список работ в ней. Помимо этого, если вы заметили, в редакторе и в меню просмотра работ в серии имеется целый блок наверху, в котором тоже присутствует определенный функционал того, что можно сделать с серией:
- сделать серию анонимной (Orphan Work) - в таком случае вы больше не будете числиться в авторах серии
- отказаться от соавторства в ней (Remove Me As Co-Creator)
- удалить серию совсем (Delete Series)
- изменить порядок фанфиков в ней (Reorder Series)
- подписаться на серию (Subscribe)
- добавить серию в закладки (Bookmark Series)
На этом лирическое вступление, касающееся серий, закончено, вернемся к пунктам 3 блока.

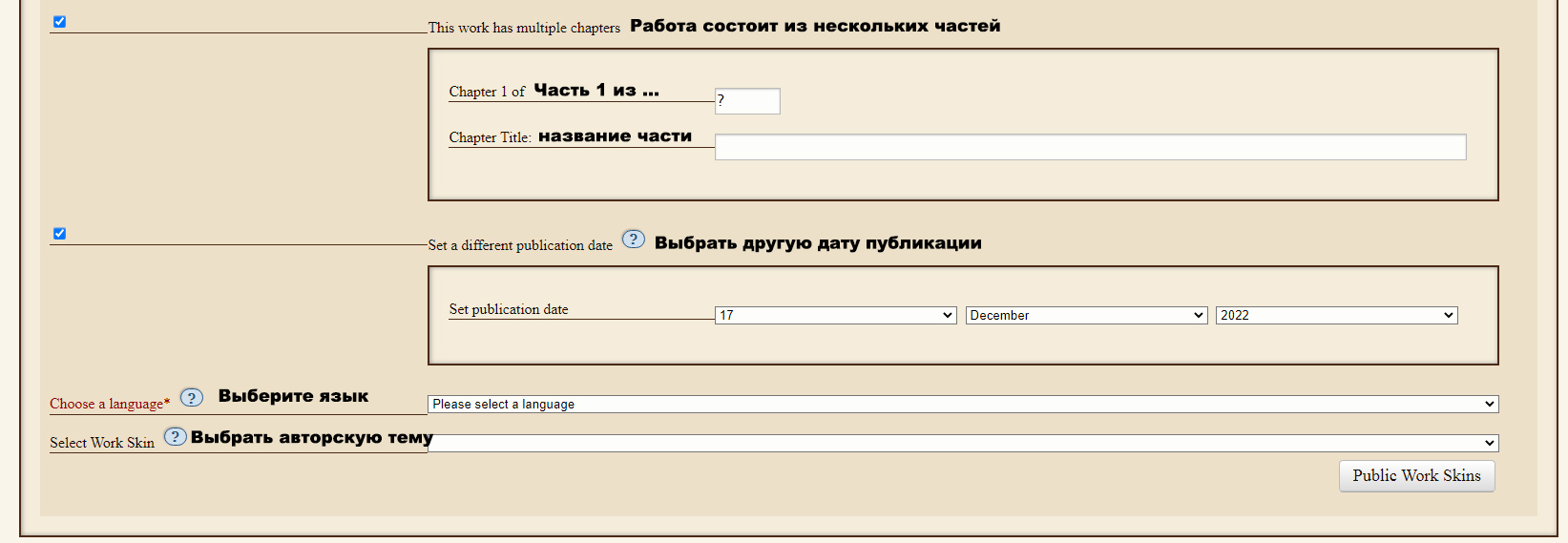
This work has multiple chapters — если у вас в работе планируется больше 1 части, то смело тыкайте этот пункт. В нем можно указать их (если оно вам известно; если нет - оставьте знак вопроса), а также название ТОЛЬКО для первой главы. Для остальных названия надо будет указывать уже при их добавлении в дальнейшем через кнопку Add Chapter.
Set a different publication date — в этом поле вы можете выбрать дату публикации. Если вам хочется, например, чтобы дата публикации совпадала с реальной датой в прошлом на каком-то другом ресурсе, то здесь можно ее выставить. ОБРАТИТЕ ВНИМАНИЕ: вы можете указать любую дату задним числом, но сайт не позволяет создавать отложенные посты с датой публикации в будущем. Либо текущая, либо прошлая, третьего не дано.
Choose a language* — в этом поле вам необходимо выбрать язык вашей работы из выпадающего списка.
Select Work Skin — здесь вы можете выбрать оформление вашей работы (шрифт, фон и т.д.). Как создать его самому, я расскажу в 3 главе. Общедоступные стили можно посмотреть здесь: Public Work Skins.
Четвертый блок

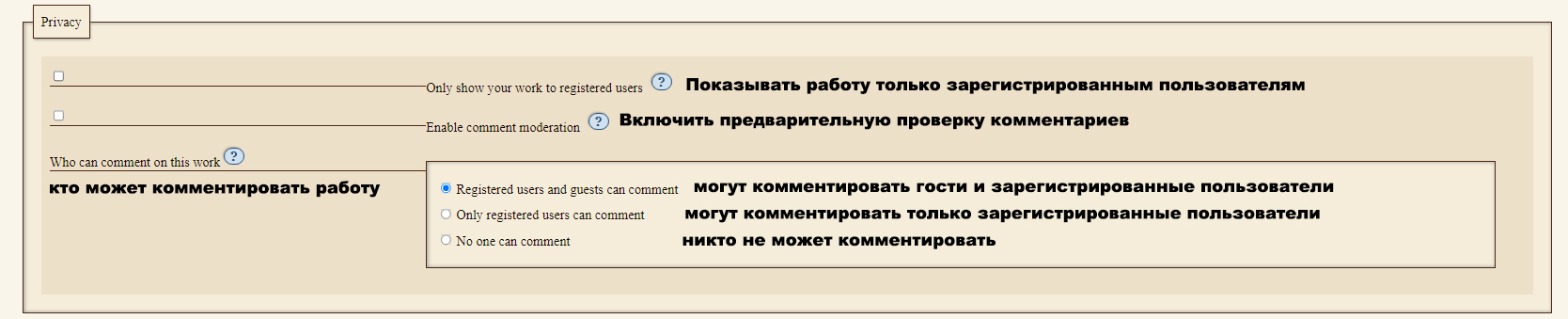
Четвертый блок отвечает за безопасность нашей работы (частично о приватности я рассказывала в настройках профиля, см 1 главу).
Мы можем:
- выбрать, кому показывать нашу работу: всем или только зарегистрированным на Архиве пользователям
- включить модерацию комментариев. В таком случае их сначала будем видеть только мы, и у нас появится возможность решать, подтверждать ли опубликование комментария или нет. ВАЖНО: в случае выбора этой опции комментарии не будут видны на сайте, пока мы их не подтвердим.
- выбрать, кто сможет комментировать работы: все, только зарегистрированные на Архиве пользователи или никто.
Пятый блок

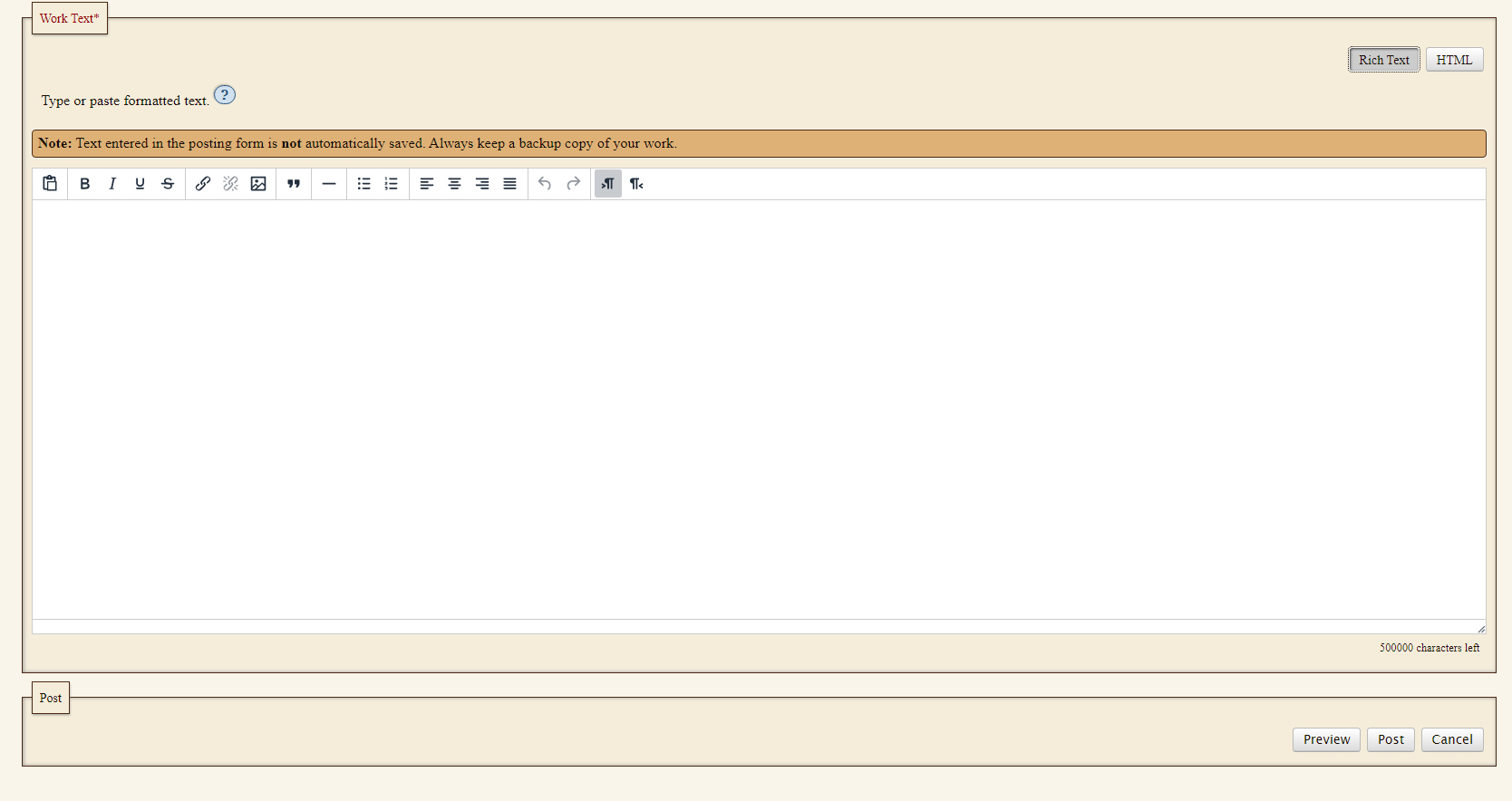
Ну и последний (но не по значимости) блок - редактирование текста. Здесь я коснусь только функций, которые доступны в базовом текстовом редакторе. Обо всех плюшках, затрагивающих CSS и HTML, мы подробно поговорим в 3 главе.
Итак, в стандартном редакторе у нас доступен следующий функционал:
1) Вставка текста (если вам лень тыкать ctrl + v) - доступна не во всех браузерах.
2) Модификация с текстом: жирный, курсив, подчеркнутый, зачеркнутый.
3) Добавление ссылок. Чтобы добавить ссылку, выделите фрагмент в тексте, нажмите на картинку или пустое поле, к которым вы хотите привязать ссылку, а затем тыкните на кнопку ссылки на панели редактора. В появившемся окошке мы указываем адрес ссылки и название (по желанию). Если у вас выделен текст, то имя у ссылки автоматически будет иметь название выделенного фрагмента. Если же это пустое поле, то ссылке можно дать название. ОБРАТИТЕ ВНИМАНИЕ: если ссылке не дать никакого короткого названия, она будет отображаться в тексте полностью). Соседней кнопкой на панели редактора можно удалить ссылку.
4) Добавить картинку. Чтобы добавить картинку, вам понадобится внешний загрузчик изображений. Я использую несколько про запас, если один из них вдруг отвалится, ниже поделюсь ссылками. Тыкаем на картинку в шапке редактора, вставляем ссылку на изображение, выравниваем по нужному нам краю (кстати, если маленькую картинку выровнять по левому или правому краю, то рядом с ней автоматически подтянется текст со следующей строки. Вы можете это так и оставить, либо выровнять текст, тогда он автоматически опустится под картинку).
Хостинги для загрузки изображений, которыми я пользуюсь:
5) Добавить цитату в блок - если вы нажмете на эту кнопку, то часть текста у вас будет идти цитированием в отдельном блоке с вертикальной чертой.
6) Добавить горизонтальную линию (я такими в гайде выделила блоки).
7) Добавить в текст нумерацию, либо буллеты.
8) Выравнивание текста: по левому краю, по центру, по правому краю, по ширине. По умолчанию на архиве идет выравнивание по левому краю, через кодинг можно это скорректировать и сделать, например, по ширине. Об этом я расскажу в 3 главе.
9) Стрелки, которые позволяют отменить действие, вернуться к действию.
10) Настроить размещение текста (по умолчанию слева направо, но можно сделать справа налево).
Далее работу можно предварительно посмотреть, нажав Preview. Если все окей, жмем Post, если что-то не так, возвращаемся в редактирование. Если вы хотите сохранить работу как черновик, выберите Save as Draft.
ВАЖНО: черновики на архиве хранятся всего месяц. затем автоматически удаляются, так что лучше публикуйте сразу. Готово, вы сохранили/опубликовали свой фанфик, можно наслаждаться результатом.
В дальнейшем вы сможете внести в работу другие правки, нажав кнопку Edit в верхнем меню над шапкой работы.
Немного послесловия:
Есть еще такая функция, как Orphan Work, ее можно найти в меню над шапкой работы, когда мы нажимаем Edit, и предназначена она на тот случай, если вам жалко удалять свою работу, но вы сами больше не хотите иметь с ней ничего общего. Таким образом вас с работой ничего связывать не будет, но она останется в фандоме, и читатели смогут ее читать дальше, добавлять в закладки и пр.
Т.е. по факту это отказ от авторских прав на работу. После того, как вы нажмете на кнопку Orphan Work, она будет опубликована анонимно.
Эта функция навсегда удаляет все ваши идентификационные данные из выбранных работ. Данные удаляются из самих работ, а также из их глав, связанных серий и любых отзывов, которые вы, возможно, оставили на них, перенося их в специально созданный orphan_account Архива. Пожалуйста, обратите внимание, если вы откажитесь от работы, вернуть назад ее уже будет невозможно — вы отказываетесь от контроля над работой, включая возможность редактировать или удалять ее, и вы не можете вернуть ее обратно.
На этом базовая часть редактирования текста завершена. Встретимся с вами в главе для таких же извращенцев, недовольных базовым редактором, как я.
Всех чмок.
Notes:
Забегайте в гости всад
Chapter Text
Что такое Work Skin и зачем он нужен?
Если совсем простыми словами, Work Skin или авторское оформление/рабочий скин - это ваш костыль, с помощью которого вы можете красиво оформить ваш текст, изменить размер шрифта, его цвет, положение на странице, добавить фон в работу, украсить картинками, видео, чатами и пр. материалом внутри фанфика, но для всего этого нам понадобится немного времени, терпения и нервов.
Несколько важных моментов, которые вам нужно знать:
- Благодаря рабочему скину меняется ТОЛЬКО внешний вид вашей работы, пожалуйста, имейте это в виду.
- Рабочий скин никак не затрагивает стиль самого сайта, шапки фанфика или работы других пользователей.
- Открывая ваш фанфик, пользователи увидят все изменения, что вы произвели, НО любой читатель может отключить у себя отображение вашего рабочего скина с помощью кнопки Hide Creator's Style, пожалуйста, учитывайте это, когда будете колдовать над шрифтом, сносками и пр..
- При сохранении вашей работы рабочий скин учитываться не будет, фанфик будет скачан без него, поэтому постарайтесь сильно его не нагружать модификациями.
- Для некоторых кодов вам может не понадобиться рабочий скин, только ваш редактор текста с вкладкой HTML. Изменения с участием таких кодов будут отображаться у всех пользователей даже с отключенным Creator's Style, а также при скачивании фанфика. Об этом я также расскажу вам в других главах в отдельных случаях, где можно такое осуществить.
Рабочих скинов у вас может быть бесконечное множество на разные случаи жизни, НО к одной работе одновременно может быть применен ТОЛЬКО один рабочий скин.
Как создать Work Skin и добавить его к работе?
Чтобы создать свой Work Skin:
- Перейдите в вашу панель управления/рабочую среду (Dashboard).
- В блоке меню слева нажмите на Skins.
- На появившейся странице перейдите во вкладку My Works Skins.
- Нажмите Create Work Skin.

Перед вами появится страница с рабочей областью, которая выглядит следующим образом:

Основные поля я для вас перевела, чтобы было понятно, что есть что. По факту из всего этого нам понадобится только Title и большое белое поле под надписью CSS, куда мы будем вставлять наши коды.
Что нужно сделать:
- Обязательно дайте вашему рабочему скину название. Оно может быть любым, главное, чтобы потом, когда у вас будет много таких скинов, вы легко могли в них ориентироваться при добавлении того или иного скина к работе.
- Далее нажимаем Submit.
- Все, ваш Work Skin создан.

Чтобы внести в него изменения, нажмите Edit. В дальнейшем вы можете найти скин в своих Skins во вкладке My Work Skins.
РЕКОМЕНДАЦИИ ДЛЯ НАЧИНАЮЩИХ В КОДИНГЕ:
Шаг 1: создайте какой-нибудь черновик фанфика с любым текстом;
Шаг 2: добавьте к нему ваш экспериментальный Work Skin, нажав на кнопку Edit в шапке работы (как это сделать, смотрите здесь в 3 блоке);
Шаг 3: сохраните изменения;
Шаг 4: для удобства сделайте себе в браузере 3 вкладки - одна с гайдом, вторая с рабочим скином и третья с черновиком фанфика.
Что это нам даст: когда вы будете вставлять коды в свой Work Skin, при сохранении изменения сразу отобразятся в черновике фанфика, и вы увидите, правильно ли все прописали у себя. Таким образом вы сможете потренироваться и в дальнейшем уже спокойно делать полноценные рабочие скины к вашим работам.
Notes:
Забегайте в гости всад
Chapter 5: Редактируем фон у работы
Notes:
Всем авторам, которые бесились со стандартного редактора Архива, вэлком. В этой главе мы с вами поговорим о том, как с помощью дополнительных фишек можно упростить себе жизнь, причесать при этом текст, не тратя лишнее время на его доп. форматирование, и навести красоту, если вам это необходимо.
Хочу сразу сказать, что я не гуру и не ас в CSS и HTML кодинге. Все, о чем я пишу здесь, это то, что я долгими днями рыла по другим источникам, и теперь хочу поделиться этим с вами, поэтому объяснять все буду максимально простым языком без терминологии. Если вдруг кто-то обладает более широким кругом знаний и захочет дополнить мой гайд, милости прошу в комментарии с замечаниями, я всегда приветствую критику и помощь.
Забегайте в гости всад
Chapter Text
БЕЗ ПАНИКИ! Не забудьте полотенце
Фон в работе можно условно разделить на три части: шапка (то, что идет над названием работы и примечаниями), середина (где идет весь наш текст) и низ (то, где идут примечания и заканчивается текст). Соответственно, менять можно любую из этих частей, либо все сразу.
Несколько наблюдений:
Первое: для фонового оформления картинки с изображениями чего-либо лучше вставлять только в шапку или вниз.
Второе: середину всегда лучше оставлять одним цветом. Во-первых, пожалейте других людей, во-вторых, не будет головной боли с масштабированием. Если это будет картинка, сайт начнет ее бесконечно дублировать, растягивая на длину страницы. Это, конечно, можно отключить, но тогда она будет некрасивой блямбой висеть где-то посередине страницы.
Третье: если вы вдруг решили, что будете во всех трех частях вставлять какие-то изображения, середина проглотит у вас низ, т.е. нижняя картинка отображаться не будет. Я пока не ковырялась и не искала, как решить эту проблему в коде. Если кто-то в курсе, то 请做我的老师,教我如何编程.
Что делать с кодом:
- Перейдите во вкладку Skins => My Work Skins.
- Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS.
- Скопируйте туда один из кодов ниже. Код начинается с #workskin и заканчивается вот такой скобочкой }.
- Сохраните результат.
Ниже я приготовила для вас 4 варианта кода для фона в зависимости от того, что вам нужно.
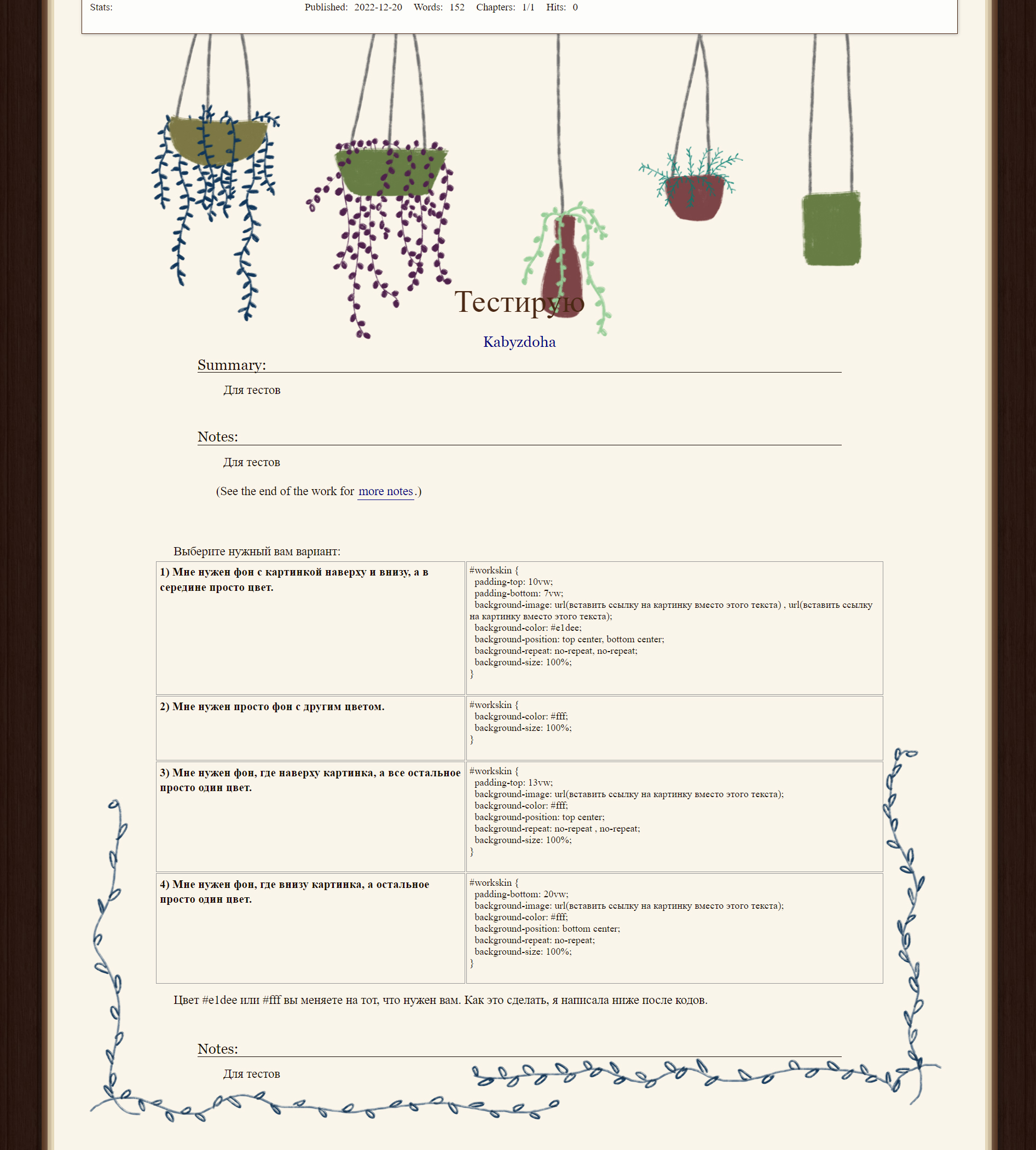
1) Мне нужен фон с картинкой наверху и внизу, а в середине просто цвет. Наведите на изображение для просмотра результата.  |
#workskin {
padding-top: 10vw;
padding-bottom: 7vw;
background-image: url(вставить ссылку на картинку вместо этого текста) , url(вставить ссылку на картинку вместо этого текста);
background-color: #e1dee;
background-position: top center, bottom center;
background-repeat: no-repeat, no-repeat;
background-size: 100%;
}
|
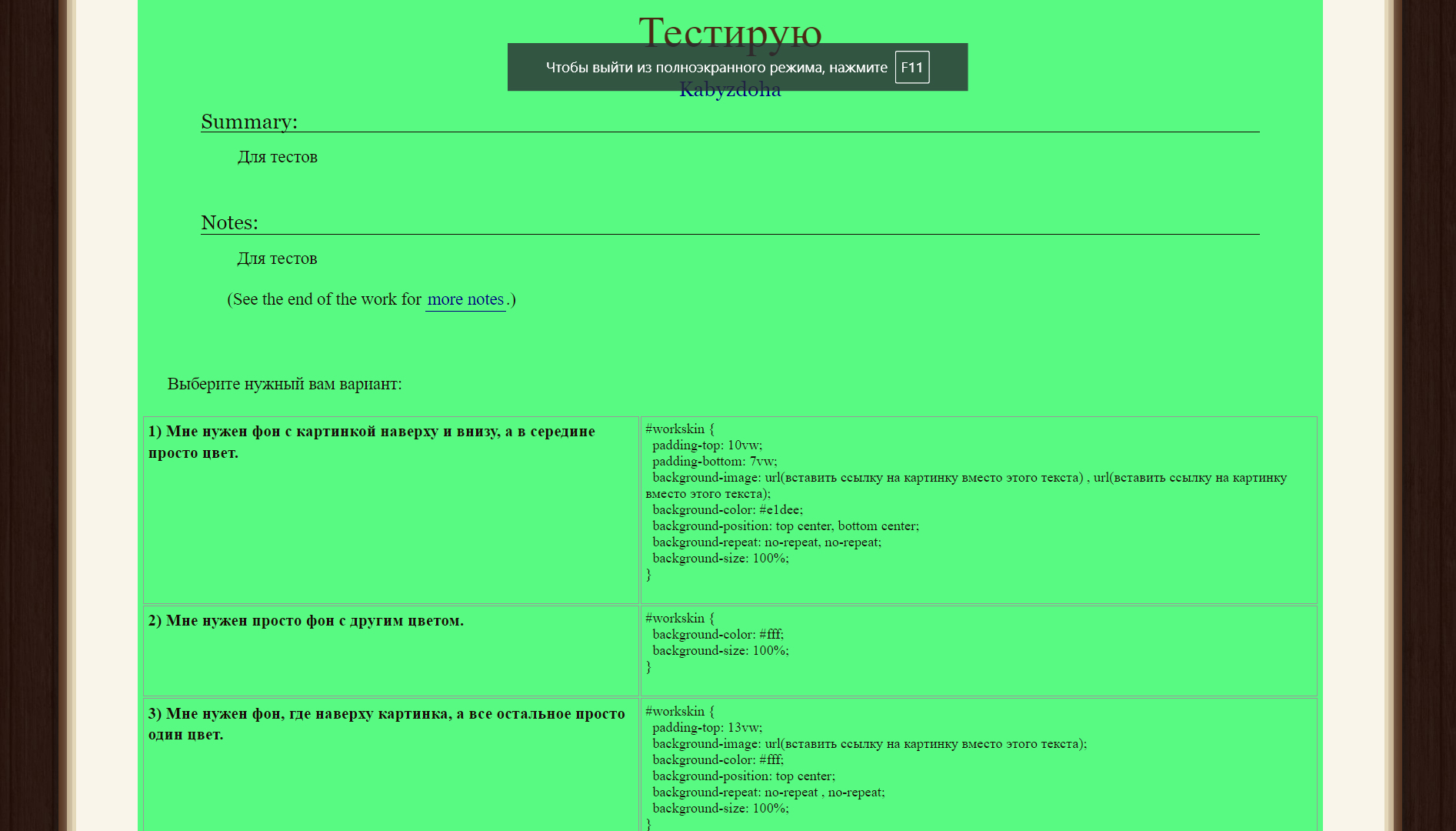
2) Мне нужен просто фон с другим цветом. Наведите на изображение для просмотра результата.  |
#workskin {
background-color: #fff;
background-size: 100%;
}
|
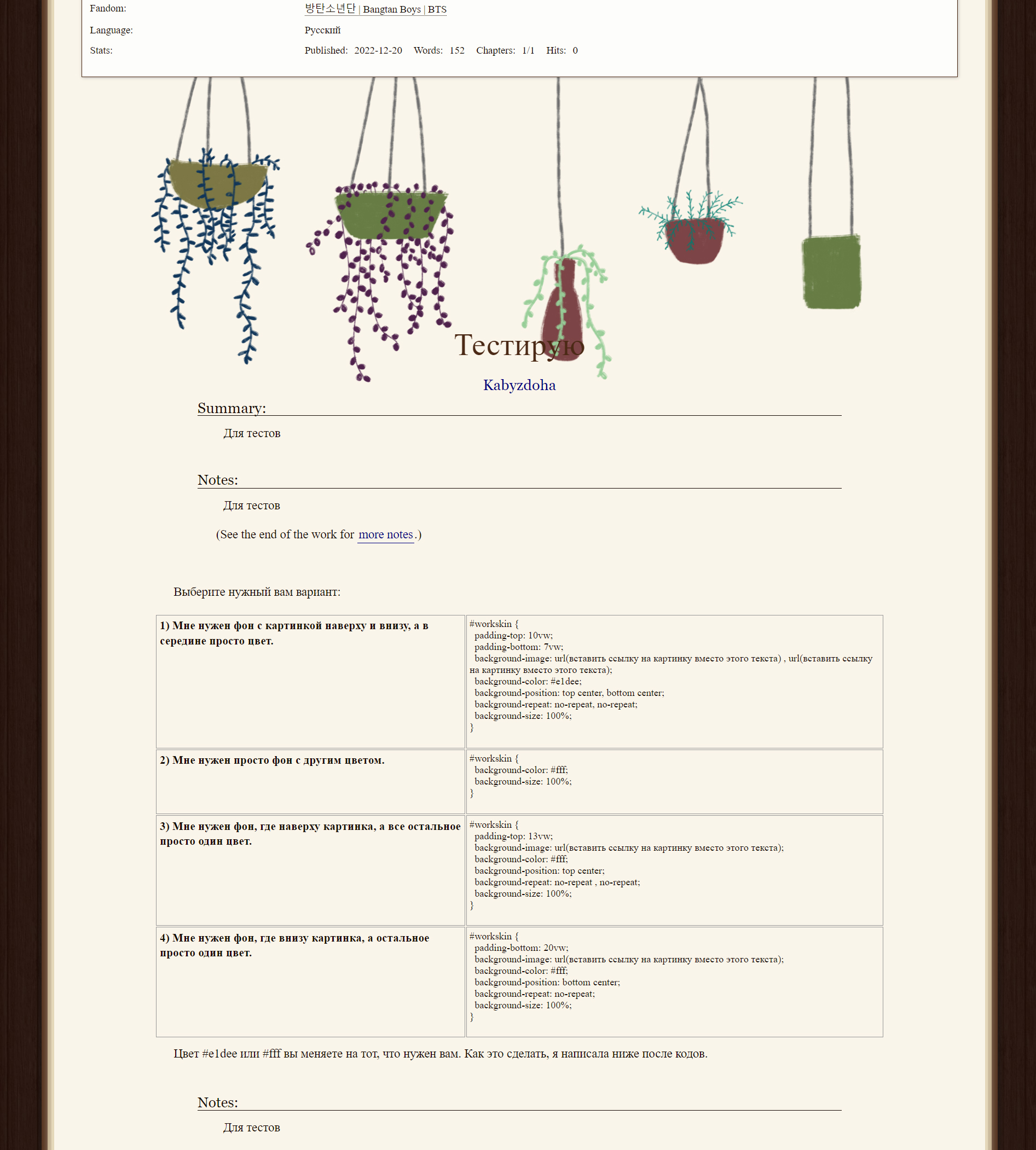
3) Мне нужен фон, где наверху картинка, а все остальное просто один цвет. Наведите на изображение для просмотра результата.  |
#workskin {
padding-top: 13vw;
background-image: url(вставить ссылку на картинку вместо этого текста);
background-color: #fff;
background-position: top center;
background-repeat: no-repeat , no-repeat;
background-size: 100%;
}
|
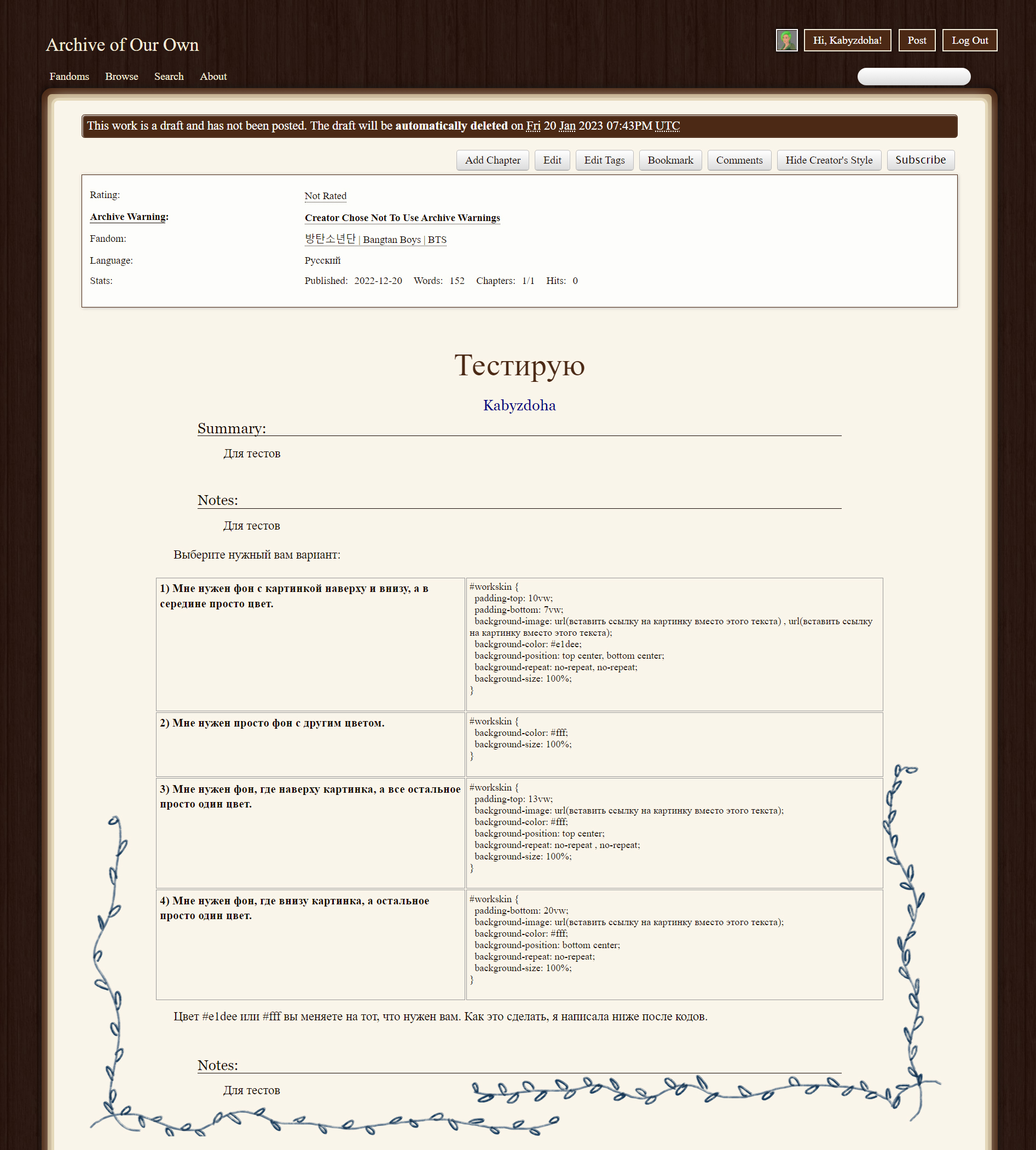
4) Мне нужен фон, где внизу картинка, а остальное просто один цвет. Наведите на изображение для просмотра результата.  |
#workskin {
padding-bottom: 20vw;
background-image: url(вставить ссылку на картинку вместо этого текста);
background-color: #fff;
background-position: bottom center;
background-repeat: no-repeat;
background-size: 100%;
}
|
Поменяйте цвет фона на тот, что нужен вам, вставьте ссылки на ваши картинки там, где я указала. Цвет #e1dee или #fff вы меняете на тот, что нужен вам. Как это сделать, я написала ниже в . Если вам вообще не хочется менять цвет фона в своей работе, просто удалите строчку с background-color.
ЧАВО:
Как узнать код для цвета фона? - можно взять отсюда, отсюда или отсюда, либо через графический редактор (я пользуюсь фотошопом). Значение цвета в HTML отображается в трех форматах: HEX, RGB и HSV. Но поскольку Архив поддерживает только первые два, мы будем использовать их.
- Цвет в формате HEX всегда начинается с # и нужен нам в следующем виде: #ff00b3
- Цвет в формате RGB (RedGreenBlue), в таблице цветов каждая из букв (R G B) имеет свой код, нам цвет нужен в следующем виде "200, 100, 255".
Строка кода с цветом текста будет выглядеть вот так:
Для HEX: background-color: #ff00b3
Для RGB: background-color: rgb(0, 0, 0) или так background-color: rgba(0, 0, 0, 0.5)
Где "а" отвечает за прозрачность и в строке выше это цифра 0.5, вы можете поставить свою в зависимости от того, какая прозрачность нужна.
Написано, что я должен вставить ссылку на картинку. Как она должна выглядеть? - как полноценная ссылка в формате url, вот пример: http://i.yapx.ru/VNv1U.png
Что такое padding-bottom и padding-top? - это расстояние низа шапки (bottom) и верха (top) шапки от основного тела работы. Я выставляла цифры на глаз, чтобы картинки не наезжали на текст. Смотрите по ситуации, если картинка расположена слишком близко к тексту, ставьте цифры больше в соответствующей строчке (верх или низ), если слишком высоко - уменьшайте. Буквы после цифр удалять нельзя.
Фон также можно растягивать по ширине слева и справа, для этого используются значения padding-left и padding-right соответственно.
Что такое background-position? - это расположение ваших картинок (шапка, низ и середина) в фоне. Они могут быть по центру (top center, bottom center, center center), по левому краю (top left, bottom left, center ceft) или по правому краю (top right, bottom right, center right)
Что такое background-repeat? - это то, сколько раз будет повторяться ваша картинка, я обычно ставлю запрет на повтор (no-repeat). Если вы хотите, чтобы элементы дублировались, удалите эту строчку, картинка автоматом будет повторяться на протяжении всей длины фона.
Что такое background-size? - это размер вашего фона, я по умолчанию ставлю масштаб 100%, чтобы он соответствовал стандартным параметрам сайта.
Небольшая полезная информация по выравниванию фона [развернуть].
У свойства background-position два значения, положение по горизонтали (может быть — left, center, right) и вертикали (может быть — top, center, bottom). Кроме использования ключевых слов положение также можно задавать в процентах, пикселах или других единицах. Если применяются ключевые слова, то порядок их следования не имеет значения, при процентной записи вначале задается положение рисунка по горизонтали, а затем, через пробел, положение по вертикали. Отношение между используемыми ключевыми словами и процентной записью следующее.
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
bottom = bottom center = center bottom = 50% 100% (по центру внизу)
bottom right = right bottom = 100% 100% (в правом нижнем углу)
Пы.сы. если у вас что-то не будет получаться, вы всегда можете написать в этот телеграм-канал с просьбой о помощи.
Chapter Text
БЕЗ ПАНИКИ! Не забудьте полотенце
Что делать с кодом:
- Перейдите во вкладку Skins => My Work Skins.
- Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS.
- Скопируйте туда один из кодов ниже. Код начинается с #workskin и заканчивается вот такой скобочкой }.
- Сохраните результат.
Как поменять шрифт или его размер во всей работе
Если вы хотите поменять шрифт или его размер во всей работе, то вам понадобится код ниже.
#workskin p {
font-family: 'Times New Roman', serif;
font-size: 18px;
}
С этим кодом шрифт изменится у названия работы, аннотации к ней, заметок, заголовков и у самой работы.
Строчка font-size отвечает за размер шрифта, где 18 это размер, а px - единица измерения (пиксели). Единицу измерения можно поставить любую другую из доступных: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пиксели (px), проценты (%) и др. Но, если вы не сильно в этом разбираетесь, то используйте либо те, что в коде, либо проценты.
Строчка font-family отвечает за вид шрифта и его семейство (оно стоит после запятой). Лучше всего использовать стандартные шрифты, что установлены по умолчанию во всех браузерах. Посмотреть список шрифтов и их семейство можно тут или тут. Почему выбирать надо один из стандартных? Потому что другие отображаться не будут, их нужно будет добавлять в базу через техподдержку.
Как поменять шрифт или его размер в каком-то отдельном абзаце
Если вы хотите поменять шрифт или его размер в каком-то отдельном абзаце, то вам сначала нужно в рабочем скине прописать этот шрифт для отдельного класса, а затем с помощью вкладки HTML при редактировании текста присвоить этот шрифт нужной строчке или абзацу.
Код для CSS
#workskin .font-serif {
font-family: Courier New, Courier, serif;
font-size: 120%;
}
Что нужно прописать в редакторе текста HTML:
<p><span class="font-serif"> Это текст, в котором вы хотите поменять шрифт </span></p>
Как это будет выглядеть:
Это текст, в котором вы хотите поменять шрифт
Строчка font-serif это название для вашего класса, в котором вы прописываете все настройки для будущего куска текста: тип шрифта, размер, цвет и т.д.
Строчка <span class="font-serif"></span> это тот самый код, в котором мы ссылаемся на класс, который прописали в поле CSS в вашем Work Skin. Название классу можно давать другое, главное правильно прописать его в кавычках в поле HTML.
Как поменять шрифт в каком-то из видов заголовков
Если вам нужно поменять шрифт в каком-то из видов заголовков, то вам понадобится следующий код:
#workskin h1 {
font-family: 'Times New Roman', serif;
}
Где h1 - это вид заголовка (замените цифру после h на нужную вам и получите код для другого заголовка).
Строчка font-family это вид шрифта и его семейство (оно стоит после запятой).
Если вы хотите и у заголовка поменять размер шрифта, то добавьте в ваш код строчку, заменив цифру на необходимую вам: font-size: 18px;
Пример того, как выглядят все заголовки по умолчанию, прилагаю ниже (в скобках отметила ту терминологию, что рекомендует сам Архив в своей статье:
Вот так выглядит текст с h1 (Заголовок)
Вот так выглядит текст с h2 (Подзаголовок)
Вот так выглядит текст с h3 (Название главы)
Вот так выглядит текст с h4 (Название сцены)
Вот так выглядит текст с h5 (Подзаголовок)
Вот так выглядит текст с h6 (Заголовок сноски)
Как сделать эти заголовки у себя в тексте?
Вам нужно сделать следующее:
- перейдите в редакторе главы вашего фанфика из вкладки Rich Text во вкладку HTML;
- выберите предложение или абзац, который вы хотите сделать заголовком.
Я возьму как пример следующее предложение: "Сделай меня заголовком".
Во вкладке HTML она будет выглядеть вот так: <p>"Сделай меня заголовком"</p>. Вместо буквы p в начале предложения и в конце поставьте один из видов заголовков: h1 - h6.
Пример: <h4>"Сделай меня заголовком"</h4>
У вас должен получиться вот такой результат в предпросмотре или при сохранении:
"Сделай меня заголовком"
Пы.сы. если у вас что-то не будет получаться, вы всегда можете написать в этот телеграм-канал с просьбой о помощи.
Chapter 7: Делаем красную строку, настраиваем выравнивание, междустрочные и абзацные интервалы
Notes:
(See the end of the chapter for notes.)
Chapter Text
БЕЗ ПАНИКИ! Не забудьте полотенце
Что делать с кодом:
- Перейдите во вкладку Skins => My Work Skins.
- Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS.
- Скопируйте туда один из кодов ниже. Код начинается с #workskin и заканчивается вот такой скобочкой }.
- Сохраните результат.
Как настроить красную строку в работе (абзацный отступ)?
Код для красной строки (отступ первой строки) выглядит следующим образом:
#workskin p {
text-indent: 1.5em;
}
Число, если хотите, меняете на нужное вам, или оставьте мое. Единицу измерения можно использовать другую. Ниже, как пример, альтернативный вариант кода с другой единицей измерения.
#workskin p {
text-indent: 30px;
}
И тот, и тот варианты вполне рабочие, так что используйте любой из них.
Если вы не любитель красной строки везде, вам нужно ее проставить только в каких-то конкретных местах, напишите в комментарии. Я могу в этом гайде прописать код, который вы будете вставлять там, где она вам нужна, НО это лишняя ручная работа, так же легко, как с красной строкой во всем тексте, не выйдет. Вам даже проще будет просто через ctrl+c ctrl+v вставлять несколько пробелов в нужных местах.
Как сделать другое выравнивание текста по умолчанию?
По умолчанию на Архиве весь текст выравнивается по левому краю, но это легко можно исправить, прописав код ниже в вашем рабочем скине.
Для выравнивания текста по ширине:
#workskin p {
text-align: justify;
}
Для выравнивания текста по правому краю:
#workskin p {
text-align: right;
}
Для выравнивания текста по центру:
#workskin p {
text-align: center;
}
Как изменить междустрочный и абзацные интервалы?
ЕСЛИ ВДРУГ вы такой же извращенец, как я, которому не нравятся междустрочные интервалы и верхние и нижние отступы в абзацах и который правит их даже в ворде, то этот пункт для вас.
Код, который меняет междустрочный и абзацные интервалы:
#workskin p {
line-height: 1,5;
margin-top: 0.5em;
margin-bottom: 1em;
}
Небольшая пояснительная бригада, что из этого вообще что.
Логика тут такая же, как в Microsoft Office Word. Постараюсь объяснить максимально просто. Для того, чтобы вы могли между собой относить строчки из кода с вордом, прилагаю картинку:

В коде за междустрочный интервал (он еще называется интерлиньяжем) отвечает строчка line-height. В качестве значения обычно указывается число, которое определяет интервал. Например, line-height: 2 устанавливает двойной интервал, а line-height: 1.5 — полуторный.
Думаю, многие из вас обращали внимание, что при переходе в HTML-редактор текста ко всем вашим абзацам применяется тег <p>. Благодаря ему автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. За это отвечает универсальное свойство margin, оно определяет отступы со всех сторон абзаца: строчка margin-top для отступа сверху и строчка margin-bottom для отступа снизу.
БОНУС
Если вы используете несколько кодов из перечня выше, то их легко можно свети в один, а не начинать каждый с #workskin p {. Ниже я прилагаю пример того, как это выглядит у меня:
Пример кода с шапкой, низом, фоном.
#workskin {
padding-top: 12vw;
padding-bottom: 10vw;
background-image: url(https://imageup.ru/img149/4103728/gaidy-shapka.png), url(https://imageup.ru/img264/4103735/gaidy-niz.png);
background-color: #fff;
background-position: top center, bottom center;
background-repeat: no-repeat , no-repeat;
background-size: 100%;
}
Далее у меня в коде есть блок с измененным шрифтом, размером, красной строкой, выравниванием текста по ширине, а также междустрочным и абзацными интервалами:
#workskin p {
font-family: 'Times New Roman', serif;
font-size: 18px;
text-indent: 1.5em;
text-align: justify;
line-height: 1,5;
margin-top: 0.5em;
margin-bottom: 1em;
}
Если вдруг вы в чем-то сомневаетесь или не уверены, что сделали под себя код правильно, напишите в комментариях, что вы хотите от своего кода, и я вам помогу.
Notes:
Забегайте в гости в сад
Chapter 8: Сноски: какие бывают, как добавить в работу и не поехать кукушкой в процессе кодинга
Chapter Text
За то время, что я ковырялась в гайдах и на тематических сайтах, мне довелось выявить для себя несколько видов сносок. Он не исчерпывающий, как мне кажется, возможно, в дальнейшем в гайде будет пополнение, но на текущий момент я расскажу о следующих сносках:
- Классические - используется только редактор текста с вкладкой HTML.
- Выпадающие.
- Всплывающие.
- Раскрывающие/замещающие.
- Подсказки - используется только редактор текста с вкладкой HTML.
Обратите внимание: сноски, в которых используется ваш Work Skin, не будут отображаться при скачивании и скрытии рабочего скина автора. Сноски, для которых нужен только редактор текста HTML, будут видны в любом случае.
БЕЗ ПАНИКИ! Не забудьте полотенце
Классические сноски
Классическими я называю всем уже знакомый вид сносок, с которым мы сталкивались в Word, на других сайтах и в книгах, когда цифра рядом с каким-то словом нас отсылает к пояснению вниз страницы. На Архиве все, конечно, немного сложнее в плане оформления в тексте, но большой плюс заключается в том, что для них нам ничего не придется прописывать в рабочем скине (Work Skin), т.е. для таких сносок нам только понадобится редактор текста вашей работы с вкладкой HTML.
📎Классическая сноска выглядит следующим образом:
Предложение, к которому добавляем сноску[1].
Как это сделать:
1. Открываете свой фанфик, переходите к редактору текста и выбираете вкладку HTML.
2. Этот код вы вставляете после слова, к которому делаем сноску (у меня в примере выше это слово "сноску"):
<a href="#1" name="a1" rel="nofollow" id="a1"><sup>[1]</sup></a>
Или вот такой вариант, если вам не нравится, когда цифра сноски стоит в квадратных скобках ([1])
<a href="#1" name="a1" rel="nofollow" id="a1"><sup>1</sup></a>
Если сносок больше одной, то везде в коде цифру 1 вы меняете на цифру 2, 3 и т.д.. Такую же замену производите с кодом для сноски в примечаниях.
3. Этот код вы вставляете в примечания в конце главы (Chapter Notes) или в конце самого фанфика перед расшифровкой сноски.
<a href="#a1" name="1" rel="nofollow" id="1">[1]</a>
Или вот такой вариант, если вам не нравится, когда цифра сноски стоит в квадратных скобках ([1])
<a href="#a1" name="1" rel="nofollow" id="1">1</a>
4. В итоге у вас должно получится в HTML редакторе вот так:
В самом тексте: Слово, к которому добавляем сноску<a href="#1" name="a1" rel="nofollow" id="a1"><sup>[1]</sup></a>.
В примечаниях после главы или в конце фанфика перед расшифровкой сноски: <a href="#a1" name="1" rel="nofollow" id="1">[1]</a>. А здесь мы даем расшифровку сноске. Нажмите на "1" в начале предложения, чтобы вернуться обратно в текст гайда.
5. Сохраняем получившийся результат. Все, вы великолепны.
Выпадающие сноски
Выпадающие сноски обычно используют, если хотят что-то скрыть в самой работе (я использовала такие в гайде для доп информации) или если в работе присутствуют какие-то спойлеры. Для такого вида сносок нам понадобится не только наш редактор текста с вкладкой HTML, но и Work Skin.
📎Выпадающая сноска выглядит следующим образом:
Нажмите, чтобы увидеть скрытый текст.
А здесь сам скрытый текст
Как это сделать:
1. Перейдите во вкладку Skins => My Work Skins. Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS. Введите туда следующий код, а затем сохраните рабочий скин, нажав Submit.
#workskin details[open] > summary:first-of-type {
list-style-type: disclosure-open;
}
#workskin details {
display: block;
}
#workskin details > summary:first-of-type {
display: list-item;
counter-increment: list-item 0;
list-style: inside disclosure-closed;
}
#workskin ::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
2. Откройте главу в редакторе HTML и там введите следующее:
<details><summary>Сюда впишите основной текст</summary>
<p>А сюда впишите то, что будет появляться при раскрытии сноски</p></details>
3. Сохраняем получившийся результат. Все, вы великолепны.
Всплывающие сноски
Всплывающие сноски мы используем для каких-то подсказок, которые показываются в отдельном всплывающем окошке при наведении на какое-то слово или предложение. Если вы любите комментировать перевод или свою работу, в нее можно спрятать примечания автора или какую-то пояснительную бригаду, а-ля "автор не пьяный, он исказил слово намеренно". Для этих же целей можно использовать сноски типа "Раскрывающие", но об этом я расскажу отдельно.
📎Всплывающая сноска выглядит следующим образом:
Текст, на который надо навести курсор
Как это сделать:
1. Перейдите во вкладку Skins => My Work Skins. Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS. Введите туда следующий код, а затем сохраните рабочий скин, нажав Submit.
#workskin .hint_container {
position: relative;
cursor: pointer;
text-decoration: underline;
}
#workskin .hint_container:hover .hint_block {
display: block;
position: absolute;
top: 100%;
left: 0;
z-index: 100;
padding: 10px;
background: white;
border: 1px solid #bbb;
min-width: 300px;
}
2. Откройте главу в редакторе HTML и там введите следующее:
<span class="hint_container">Текст, на который надо навести курсор<span class="hint_block hidden">Тут пишем то, что будет во всплывающем окошке</span></span>
3. Сохраняем получившийся результат. Все, вы великолепны.
Раскрывающие/замещающие сноски
Для новичков это может быть самый сложный вариант сносок в плане кодирования.
Раскрывающие сноски мы используем для каких-то подсказок или расшифровок, которые показываются при наведении курсора на место в тексте, где будет то самое пояснение. Эти сноски подойдут для тех, кто не любит классические (как я) сноски, которые отбрасывают в конец главы, а хочет, чтобы пояснение сразу отображалось на месте в тексте. На Фикбуке примерно такая же механика.
📎Раскрывающая/замещающая сноска может выглядеть по-разному:
2. Наведи на сноску с цифрой[].
Как это сделать:
1. Перейдите во вкладку Skins => My Work Skins. Выберите Work Skin, в который хотите вставить код, нажмите кнопку Edit и тыкните на пустое поле под надписью CSS. Введите туда следующий код, а затем сохраните рабочий скин, нажав Submit.
#workskin a.hovertext1:after {
content: 'Сюда мы пишем слово, цифру или предложение, на которое надо навести курсор, чтобы посмотреть расшифровку';
}
#workskin a.hovertext1:hover:after,
#workskin a.hovertext1:focus:after {
content: 'Сюда мы пишем расшифровку сноски';
display: inline;
background-color: #FFF;
color: #2a2a2a;
border-bottom: 1px solid #FFF;
position: relative;
margin: 0px;
padding: 0px;
}
#workskin .hide {
display: none;
}
ВАЖНО: обратите внимание на мои примечания, выделенные красным. В этих полях мы пишем то, что потом будет отображаться в тексте фанфика. В фанфике второй раз это прописывать не нужно, код подтянет нужные вам слова и расшифровки автоматически из вашего Work Skin.
Все цвета (#FFF - этот отвечает за цвет фона и границы окошка и #2a2a2a - этот отвечает за цвет шрифта) можно поменять на те, что вам больше нравятся.
2. Откройте главу в редакторе HTML.
Если вы хотите, чтобы расшифровка сноски у вас появлялась на месте слова или предложения, на которое надо навести курсор, то в тексте вам нужно ввести следующее:
<a href="#return1" class="hovertext1"></a>
Если вы хотите, чтобы сноска выглядела как сноска с цифрой, на которую надо навести курсор, то в тексте вам нужно ввести следующее:
<sup>[<a href="#return1" class="hovertext1" rel="nofollow"></a>]</sup>
В этом случае обязательно проверьте, что у вас вот здесь в коде (#workskin a.hovertext1:after {) в поле content стоит цифра. Второй раз ее писать не нужно в тексте.
3. Проверьте себя, вот так в поле Rich Text у вас будет выглядеть эта сноска:

В первом случае у меня сноска появляется, когда наводишь на предложение (само предложение прописано в строке кода #workskin a.hovertext1:after { content:).
Во втором случае у меня сноска появляется, когда наводишь на цифру. Соответственно в коде (#workskin a.hovertext1:after { content:) после content у меня стоит цифра.
4. Сохраняем получившийся результат. Все, вы великолепны.
Подсказки
Это вид сносок чем-то похож на выпадающие, сноска также отображается в окошке при наведении на слово или предложение, но для него нам понадобится только редактор текста во вкладке HTML.
📎Подсказка выглядит следующим образом:
Это текст
Как это сделать:
1. Открываете свой фанфик, переходите к редактору текста и выбираете вкладку HTML.
2. Этот код вы вставляете вместо слова, к которому делаем сноску (у меня в примере выше это слово "текст"):
<abbr title="А здесь расшифровка подсказки/сноски">Слово, к которому мы добавляем подсказку/сноску</abbr>
3. Проверьте себя. У меня код из примера выглядит следующим образом:
<abbr title="а это подсказка к нему">текст</abbr>
4. Сохраняем получившийся результат. Все, вы великолепны.
Notes:
[1]. А здесь мы даем расшифровку сноске. Нажмите на "1" в начале предложения, чтобы вернуться обратно в текст гайда.

zzzzverek on Chapter 1 Mon 12 Dec 2022 10:19PM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 1 Sun 18 Dec 2022 06:39PM UTC
Comment Actions
Y0roShiN0da on Chapter 5 Sun 18 Feb 2024 09:23AM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 5 Sun 18 Feb 2024 12:05PM UTC
Comment Actions
Y0roShiN0da on Chapter 5 Sun 18 Feb 2024 01:03PM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 5 Sun 18 Feb 2024 02:10PM UTC
Comment Actions
Y0roShiN0da on Chapter 5 Sun 18 Feb 2024 02:17PM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 5 Sun 18 Feb 2024 02:20PM UTC
Comment Actions
Suzuna123 on Chapter 7 Tue 27 Dec 2022 07:57PM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 7 Wed 28 Dec 2022 01:38PM UTC
Comment Actions
Suzuna123 on Chapter 8 Wed 28 Dec 2022 06:52PM UTC
Comment Actions
bemine0x1de on Chapter 8 Fri 13 Oct 2023 04:09AM UTC
Last Edited Fri 13 Oct 2023 04:09AM UTC
Comment Actions
Кабыздоха (Kabyzdoha) on Chapter 8 Fri 13 Oct 2023 08:17AM UTC
Comment Actions